Have you ever come up with an exciting code idea that you want to try out instantly and share with your colleague? You’re not alone.
Code playgrounds let you do just that. They are online platforms that let you quickly run both client and server-side code without the need to set up, configure and own the infrastructure.
All you need to do is create an account and code away!
What is a Code Playground?
Code playgrounds are online platforms that let you build, test and share code with colleagues and the community. These playgrounds are breeding grounds for ideas and offer an easy way to share your ideas with the community.
For example, Codepen, one of the most popular code playgrounds platforms, lets users explore others’ work through the Trending section that lists unique and interesting code samples from developers worldwide.
Generally, code playgrounds are optimized for front-end development, especially HTML and CSS, but you’ll also find server-side code playgrounds.
Apart from sharing your work, you can also use code playgrounds for learning. Beginners can use it to create simple web templates(HTML/CSS) or run their JavaScript. That’s great, considering new learners generally struggle to set up and configure a development environment.
Most code playgrounds are free to use but come with a paid tier offering advanced features. Some of the common code playgrounds features include:
- Feature-rich web editor(HTML, CSS and JavaScript) supporting auto-complete.
- Real-time preview window.
- Support for Sass, Less, HAML, Stylus and other processors.
- Support popular JavaScript libraries, including Vue.js, Angular, React, etc.
- Collaborative coding features
- Fork Github repositories
- Easy sharing options
- Code validation and developer console tool
How can Code Playgrounds help you become a better programmer?
Programming is all about practice. The more practice you do, the better you become. Code playgrounds provide the environment for practice, sharing and experimentation. It facilitates an easy way to get up with your project and share it with the world.
Moreover, many code playgrounds have weekly challenges(for example, CodePen). These challenges are unique and let you solve problems, increasing your skills. In short, Code playgrounds provide a seamless way to do coding, especially for beginners.
The 7 Best Code Playgrounds To Play With Code
1. CodePen
CodePen is a top-tier online code playground where you can create front-end Pens and full-blown projects for teams. CodePen has grown from a code playground to a more global social hub(with over 1.8+ million developers), where they host weekly challenges and offer a trending page where the community can inspire by some exciting work.
As for functionality, you can build and test directly from the browser. It offers a neat user interface and real-time results. As a beginner, you can enjoy being a part of CodePen, whereas experienced developers can share their experiences. They also run CodePen Spark, a newsletter subscription that offers excellent coding resources.
Features
- Supports Autocomplete and Emmet
- Private pens supported in their Pro plan
- Supports Embed pens on site
- Supports asset hosting
- Comes with live collaboration mode(Pro)
- Teams can build entire projects
CodePen Pro is their paid service which offers advanced features such as asset hosting, multiple projects, collab mobile, private pens and live view.
2.JS Bin
If you’re into JavaScript, then JS Bin is what you need. It is an online coding platform that supports JavaScript and bins(similar to CodePen’s pen). The interface is sleek, and you can break it down into multiple column-based sections to handle multiple files simultaneously.
Moreover, it also supports extensive editing, including the ability to edit the <head> section of an HTML page. It is also one of the few playgrounds that started supporting the console, which is essential for JavaScript development.
Feature-wise, JS Bin offers live reload, gist support, debugging, custom templates, library and preprocessors support. You also get access to keyboard shortcuts for better productivity. Just like CodePen, only the Pro plan lets you create private bins.
If you want privacy with your work and don’t want to get their Pro plan, you can download JS Bin locally and run your projects.
Features
- Console support
- Full unmodified rendered view
- Support for major processors including HTML, CSS, Markdown, Sass, JavaScript, etc.
- Custom template and libraries support
- Keyboard shortcuts
- Drag and drop files
JS Bin’s Pro version offers 1 GB storage, unique vanity URLs and unlimited bins and embeds.
3. JSFiddle
JSFiddle is another popular code playground that offers minimalistic features and lacks the real-time view of your code. However, it makes up for it by offering excellent editor layout customization and support for Async requests.
Here, you create Fiddles(similar to Pen and Bin). It supports HTML, CSS and JavaScript snippets. Moreover, if you like others’ projects, you can fork them and play with the code.
Collaboration is easy on JSFiddle. All you need to do is click the Collaborate button on the top menu and share the generated link with your colleague or friend. Once your friend joins, they can communicate via audio and chat.
Features
- Extensive layout customization
- Support for HTML, CSS and JavaScript
- Collaborative features
JSFiddle is free to use and doesn’t have any paid versions. This means JSFiddle depends on donations to run its operations.
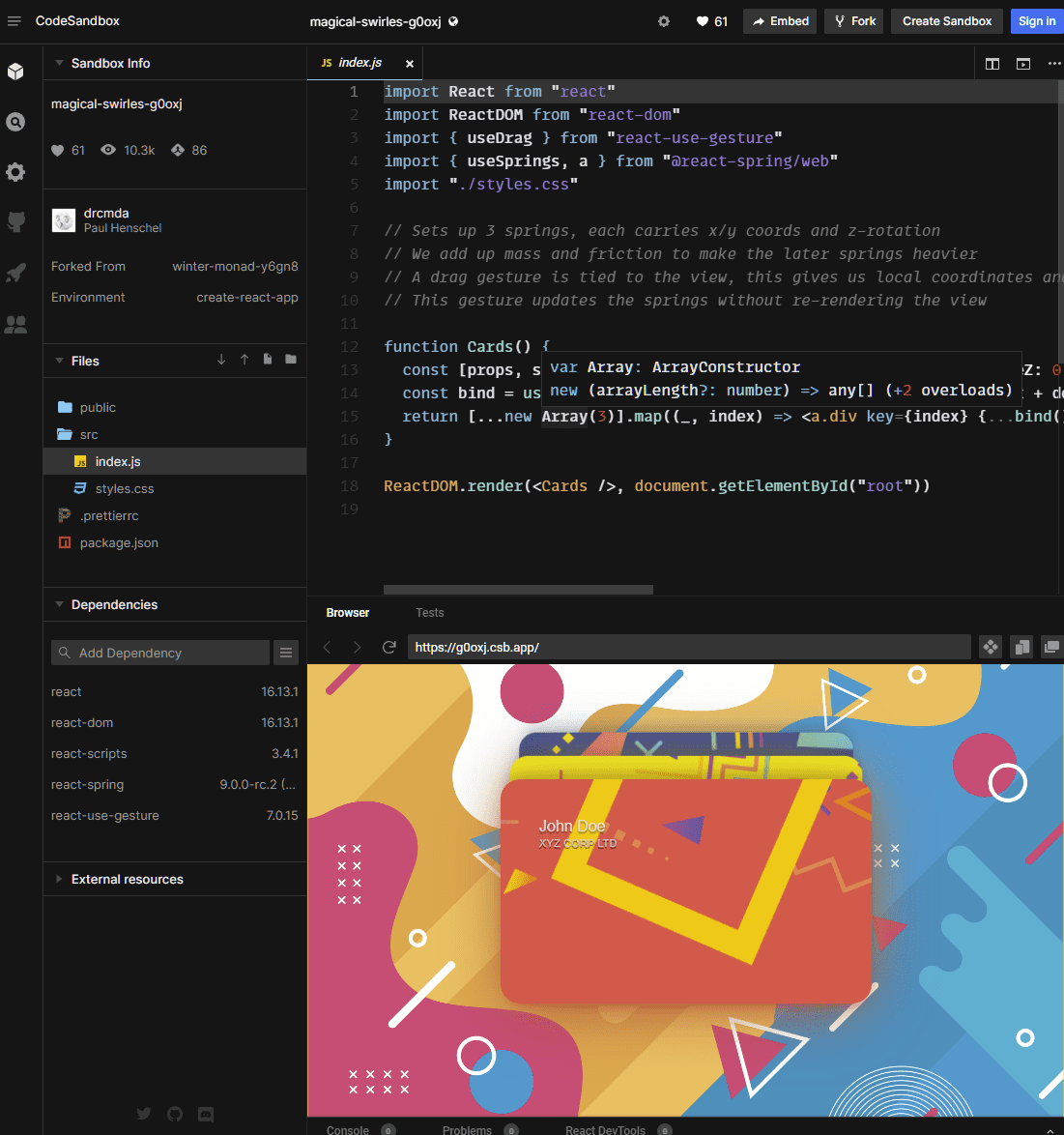
4. CodeSandbox
CodeSandbox lets you bring your team together to create projects remotely. It is more than just a code playground; it offers a streamlined development experience by offering preconfigured environments, command palettes, and dev tools.
To start, you need to sign in with GitHub or Google account and import your project. Next, invite your team members to collaborate in real time.
You can also bring CodeSandbox to your IDE by using their extension. It is also available for iOS, iPad and iPhone, giving complete freedom from where and when you code.
Like CodePen, CodeSandbox also offers a Featured section where you can find community projects.
Features
- Supports IntelliSense
- Prebuilds
- Organize workflow with magic branch management
- Keyboard shortcuts supported
- Live preview as you code
CodeSandbox is free to use. However, you can take advantage of its Pro version, which offers advanced features such as private NPM package support, bigger storage, private sandbox, advanced permissions and centralized billing.
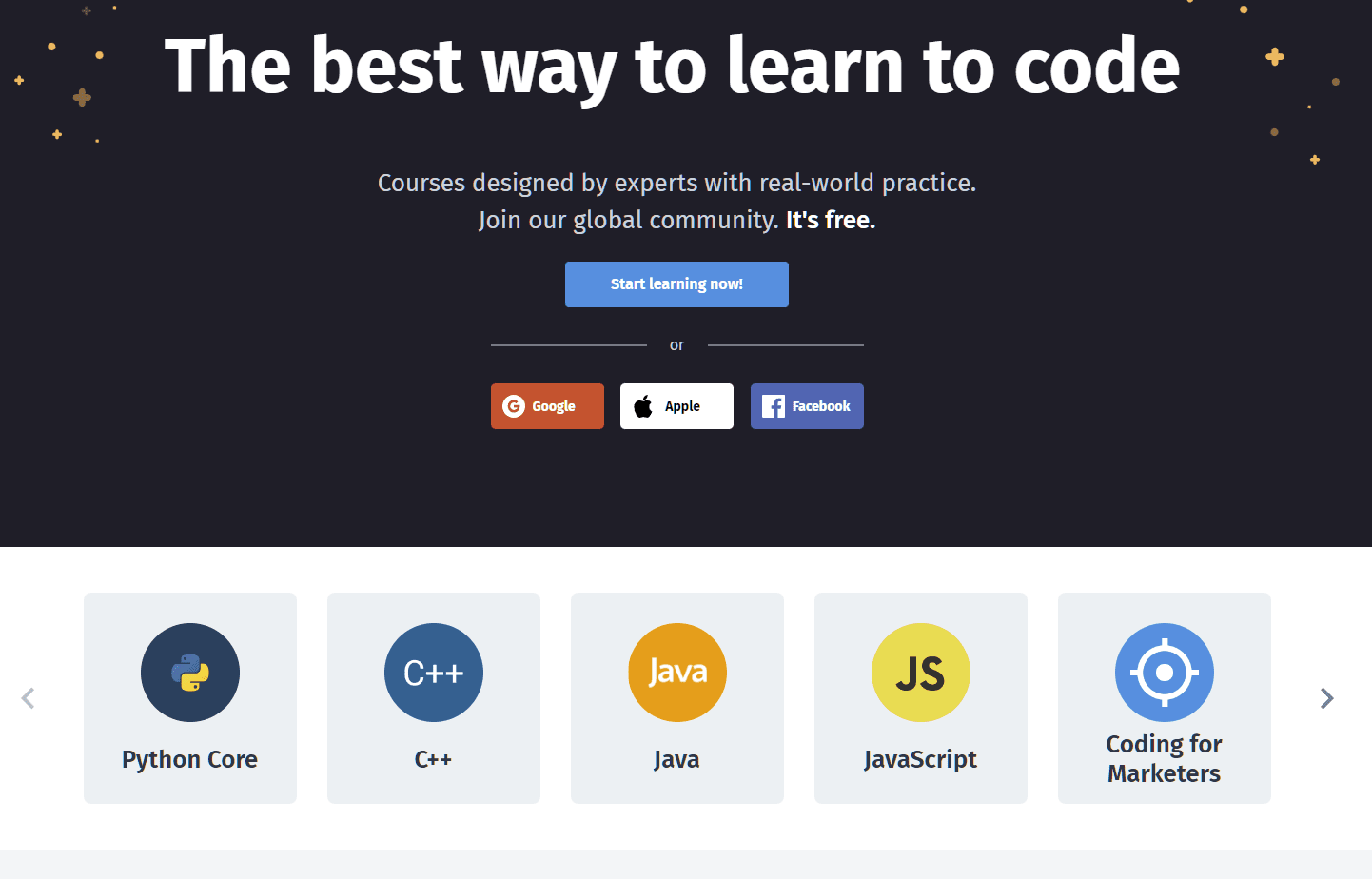
5. Sololearn
Sololearn is a distraction-free online platform ideal for learners and professionals alike. It supports Python, Java, C++, JavaScript, C#, and other major programming languages.
As it is not a dedicated code playground, the Sololearn code editor is not advanced. Sololearn does come with a Code Playground section where you can create “new code” and experiment with new ideas.
Here, you only get a console and different sections to write your code.
However, Sololearn is an excellent community for learners. You can learn through their Discuss section, compete with others, and get ranked on their leaderboard.
Features
- Dedicated learning platform
- Minimalistic yet functional code playground
- Support of a variety of programming languages
- Global and course leaderboard
- Discuss and get feedback from the community.
You can get started with Sololearn for free. Their Pro version gives access to unlimited practice, goal tracking and interactive code demos.
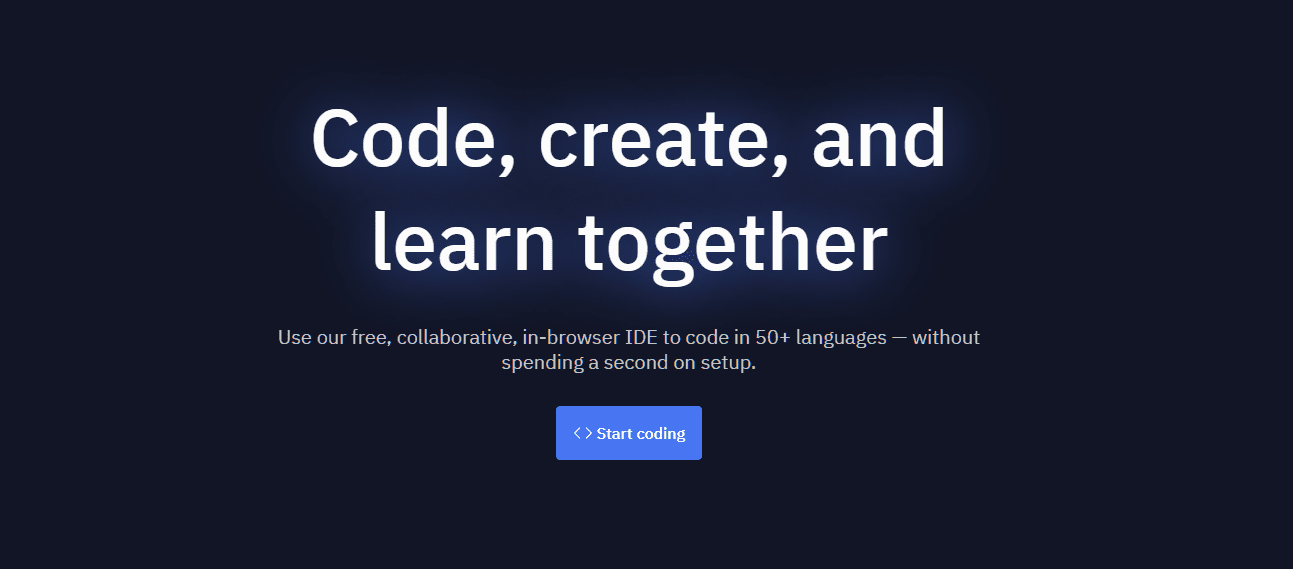
6. Replit
Replit is an extensive online code playground. It offers a collaborative environment with over 50+ languages support. Replit’s in-browser IDE is advanced and doesn’t require any user-side setup.
As a programmer, you can quickly get started with GitHub Repos and do a real-time collaboration with your colleagues and teammates.
Replit is helpful for anyone despite their experience. To improve the learning experience, Replit offers learning resources and a great community. Also, you get a shareable live Repl(similar to CodePen’s pen) as soon as you create one.
Features
- No setup is required to start coding
- Instant sharable Repl
- GitHub support
- Customizable setup if needed
- Complete control over your files and setup
- Universal package manager
- Template support
Replit comes with a free tier that lets you create as many Repls as possible. Replit Hacker plan offers access to advanced features such as AI-powered helpers. It also comes with better storage, memory and speed.
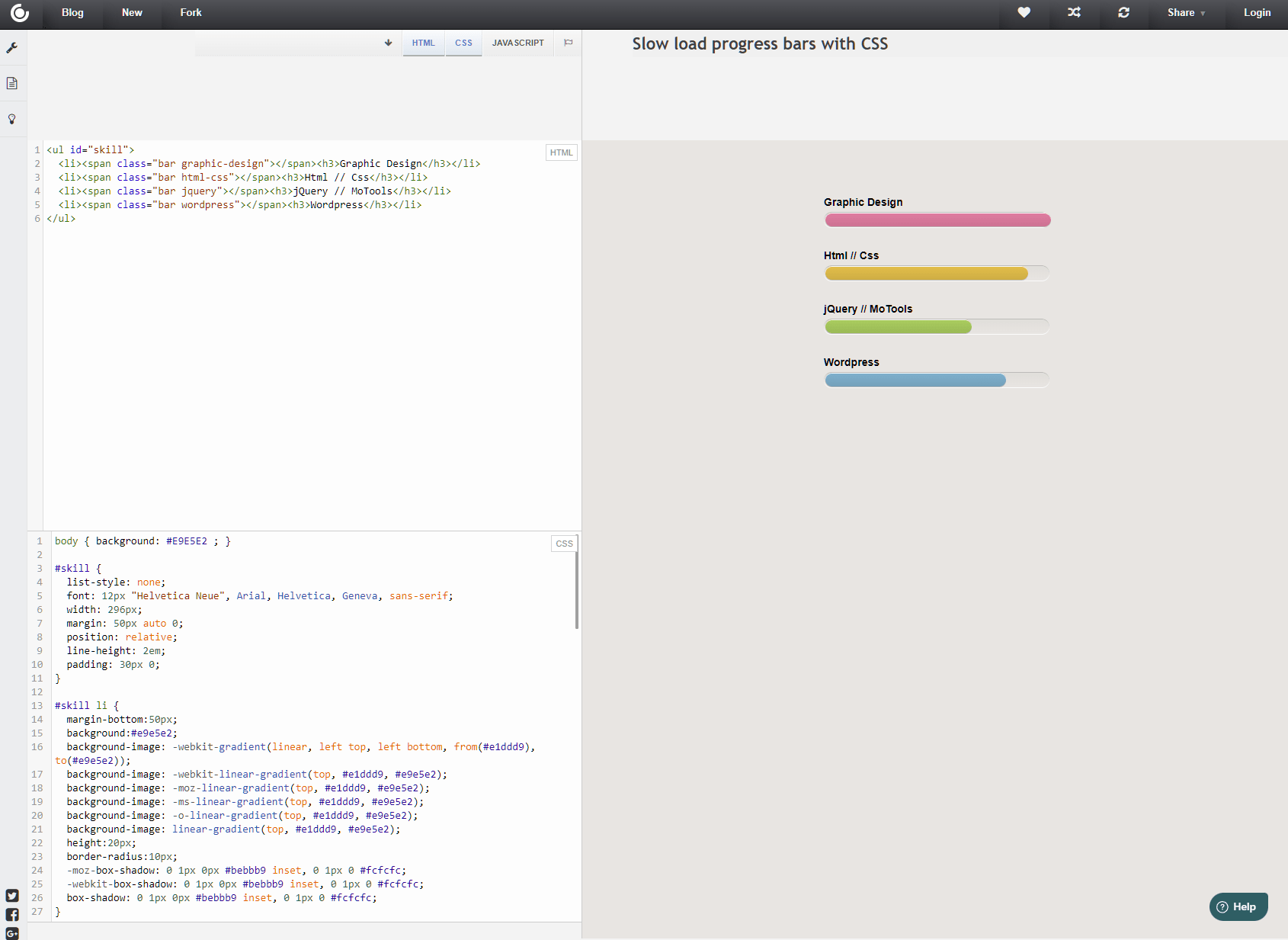
7. CSS Desk
CSS Desk is a feature-rich code playground where you can create web projects using HTML, CSS and JavaScript. It is popular among the community, with the number of users reaching 100K.
Despite being a simplistic code playground, it does offer social and collaboration features. By being minimal, it does benefit by providing faster loading times.
Features
- Simplistic and minimal layout
- Good layout options
- Loads fast
CSS Desk is free to use with no paid options.
Which Code Playground Should you choose?
Choosing a code playground is easy. You must look if the code playground supports the programming language you are working with. If it does, try it out to see its features, such as configurability, shareability and collaborativeness.
We recommend CodePen as it is a great starting place if you're into web development. It offers an excellent interface, great community and good editor features.
For JavaScript specific-projects, you can go with JSFiddle and JSBin. And, if you're looking for more programming language support, then Replit should get your attention.
For learners, Sololearn is an excellent place to start. For a similar experience but no code playground option, you may also want to check out FreeCodeCamp.
Your search should not stop here. The web is full of options when it comes to code playgrounds. We suggest checking out Dabblet, PLAYCODE, Plunker, Glitch, Liveweaver and ESNextBin.
Finally, remember code playgrounds are for experimenting, sharing your work and collaborating. So, which code playground do you want to try first? Comment below and let us know.