I’m in the unique position of having developed with almost all of the major cross platform mobile development solutions.
I’ve published courses for Pluralsight on:
- MonoTouch (Xamarin.iOS)
- Mono for Android (Xamarin.Android)
- PhoneGap
- Appcelerator Titanium
- Native Android Development
- Native iOS Development
- MonoGame (Cross platform game development)
After working with all these different solutions and investigating others, I thought I would publish my thoughts on each of these choices and the differences between them.
I’m mostly going to focus on Android and iOS because even though there are other competitors, those are the only major players that exist at present. Everyone else has a relatively tiny market share.
Native development
The most obvious way to build mobile applications is to use the native tools that come with the platform.
For Android, it is Java and either Eclipse or the new Android Studio, along with the Android SDK.
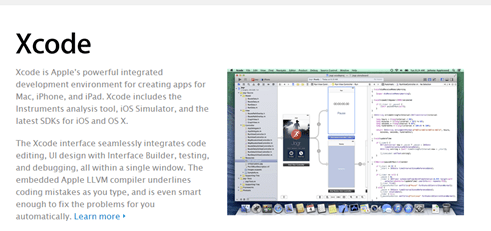
For iOS, it is Objective-C and XCode.
For Windows Phone it would be C# and Visual Studio.
I built my first mobile applications for iOS and Android natively. I started out with an Android version of my application and then ported over most of the code and design to iOS.
This was a fairly difficult process and I did not have the ability to share any code. I had to learn both platforms along with their SDKs and I had to learn Objective-C, because I didn’t know Objective-C or anything really about Mac development before I started writing my first iOS application.
In general, I wouldn’t recommend this approach because you are going to waste a large amount of time maintaining two completely separate code bases and you really don’t gain much by using the native tools.
However, I would recommend anyone seriously thinking about cross platform mobile development to at least develop a simple app natively in both Android and iOS. The reason for doing this is because it will make it easier for you to understand what is going on under the abstraction layer that a cross platform mobile development solution will provide you and it will help you to see the value or lack of value in a cross platform solution.
Xamarin Tools
The Xamarin tools basically allow you to develop an Android or iOS application with C# and share a good amount of the code.
When you write an application using the Xamarin tools you are basically using an abstraction on top of the real SDKs for iOS and Android.
What this means is that you will end up with a fully native application with a fully native user interface on each platform.
This also means that you will be limited to some degree in the amount of code you can share between the platforms.
Typically when I develop an application using the Xamarin tools, I will build a core of the application that will be shared code and have the iOS, Android, and even Windows Phone versions of the application depend on this core library.
With this approach you may be able to reuse somewhere around 60-70% of your code without even trying very hard.
But you can take things further and either develop your own abstractions using an architecture like MVC or MVVM to make it so the only code you are not reusing is just the actual views themselves, or you can use a framework that does this for you like MVVM cross. This approach is, of course, a little more difficult to get started with but can provide a much higher percentage of code reuse, perhaps around 80-90%.
As for the tooling, the Xamarin tools are awesome!
Xamarin has its own IDE called Xamarin Studio. This IDE is cross platform and is very well designed and easy to use.
The Xamarin tools also have a plugin for Visual Studio which allows you to develop your application in Visual Studio. You can even develop an iOS application from Visual Studio, but you still need a Mac to perform the build. (The tool uses a remote call to the Mac to perform the build.)
Xamarin also recently introduced a component store which makes it easy to find reusable components directly from Xamarin Studio and plug them into your application.
Books:
- Mobile Development with C#: Building Native iOS, Android, and Windows Phone Applications (by a guy I highly respect, Greg Shackles)
- Developing C# Apps for iPhone and iPad using MonoTouch: iOS Apps Development for .NET Developers (by another Xamarin genius, Bryan Costanich)
PhoneGap
PhoneGap is probably the next most well known cross platform mobile development solution, but it is also somewhat confusing.
PhoneGap is basically a set of JavaScript APIs that allow you to access the native capabilities of your device. It also is a wrapper that lets you build a web application that is locally installed to the device.
When you build an application using PhoneGap, you are essentially building a mobile web site using HTML5 and JavaScript, just like you would build any other web site today, but you are putting the HTML and JavaScript on the phone.
PhoneGap applications run on the local browser on the phone and have some hooks into the native libraries which are exposed to you through their JavaScript APIs.
What does all this mean?
Well, it means that if you are developing a PhoneGap application, you can develop it just like a cross platform mobile web site. You can use any mobile framework you like, for example Sencha Touch, or JQuery Mobile, etc.
You will for the most part be able to share just about all of your code since your application will be HTML and JavaScript, but you will not be writing a native application.
Because your PhoneGap application will be running in a browser it will be more like a web application than a native application. The user interface you design will not use the native controls and will be subject to the limits and speed of a web browser.
This also means that you might have to write some platform specific code to make up for differences between the browsers, but you can basically assume that you will be able to share most of the code.
The tooling for PhoneGap depends entirely on the environment you want to build the app with. You can develop in whatever environment you would like and basically use a plugin for the IDE in most cases. There are quite a few manual steps, so getting setup is not that easy.
One big benefit to PhoneGap though is PhoneGap build, which allows you to upload your project in whatever environment you created it in, but build it automatically for the other platforms.
Books:
- PhoneGap Essentials (by John M. Wargo)
- PhoneGap 2.x Mobile Application Development (Kerri Shotts)
Appcelerator Titanium
I want to mention this platform next because many developers confuse this with PhoneGap.
Appcelerator Titanium is completely different than PhoneGap. The only similarity is the language that is used is JavaScript. Everything else is completely different.
With Appcelerator Titanium you use a cross platform mobile development custom API to build your application. This is different than PhoneGap or Xamarin, because with Xamarin you use a wrapper around the real native SDKs and with PhoneGap you use whatever you want to build an HTML5 web application.
With Titanium you actually write all your code against their SDK which includes UI components as well. So this means that when you write a Titanium application you actually can write a cross platform user interface.
Appcelerator Titanium apps are actually compiled down to completely native applications that use the real native controls for the platform.
For example, in Titanium you can programmatically declare a button and specify its layout and some attributes about that button. When you compile your application, the button will appear as a real native Android button on Android and a real native iOS button on iOS.
Does this mean that you can build a completely cross platform application including the UI with 100% code reuse and do it in JavaScript?
Maybe, but highly unlikely. Many of the UI elements and interaction paradigms are cross platform, but parts are not. For example, in iOS you have the idea of a Navigation Controller which keeps track of the history of what screens you navigated through and lets you go back; Android doesn’t have such a control. But, Titanium does have support for platform specific controls, it just means that you have to make some of your code conditional based on the platform.
All this is to say that you can program to the lowest common denominator and get a fully cross platform application with close to 100% code reuse, but even though you’ll have native control, the result might not look that great.
The reality is, if you are using Titanium, you’ll probably want to tailor some parts of the application to the specific platforms.
Titanium actually has some really good tooling. There is a Titanium IDE which is actually pretty nice and does a really decent job of auto-completing JavaScript code, especially in regards to the Titanium APIs. The build process from the IDE is pretty simple and even lets you build a web application out of the same codebase. There is also a marketplace that has components you can use and purchase for your applications.
Titanium recently introduced an MVC framework called Alloy, which greatly simplifies creating Titanium applications and takes out the tedium of programmatically creating all the user interfaces. With this framework, you declare your user interface using an XML markup, which is pretty straight forward. You then use controller classes to populate and interact with the UI. It also has the concept of style sheets which are very similar to CSS.
One of the most impressive things about Titanium though, is its cloud offering. Titanium basically lets you have access to their complete backend of cloud services which allow you to easily create what can be best described as Facebook-like functionality without having to code your own backend. You can use the cloud services to manage users, authenticate them, store data about the users, like social graphs and even just store key value pairs. I was really impressed by this functionality.
Books:
Appcelerator Titanium Application Development by Example Beginner's Guide (Darren Cope)
Appcelerator Titanium: Patterns and Best Practice (Boydlee Pollentine, Trevor Ward)
More cross platform mobile development options?
There are obviously many more options out there, but I picked these three for standard application development because from my experience these are the most serious widely used offerings.
These 3 offerings also encompass just about all the ways to do cross platform mobile development:
- Shared code, but separate and native UI (Xamarin)
- HTML5 App running locally (PhoneGap)
- Fully shared code native app (Titanium)
There are obviously trade-offs to each of these approaches and nothing is quite perfect, but I do consider all of these good solutions at this point.
In general, I prefer the Xamarin approach because I like having control over the native user interface completely and I like being able to develop in C#.
If I were to develop in PhoneGap today though, I’d most likely use Icenium, which is basically an IDE and set of build and testing tools built around Cordova (the open source part of PhoneGap,) that makes it much easier to develop in and deploy.
Don’t forget to check out my Pluralsight courses if you want to learn how to get up and running quickly with some of these mobile development frameworks.
Being an expert in a platform doesn't give you a free pass to a great career. If you have the skills but just aren't see your career progress, then do take a look at my course on marketing yourself as a software developer.