There is a large amount of confusion in the software development world today about the difference between Agile and mini-waterfall. Just because you are having iterations, doesn't mean you are being Agile.
I wrote earlier about how to hang a picture, as an analogy to completing user stories in an Agile way. That example happens to be a good example of mini-waterfall vs Agile, but I'll go into a bit more detail here.
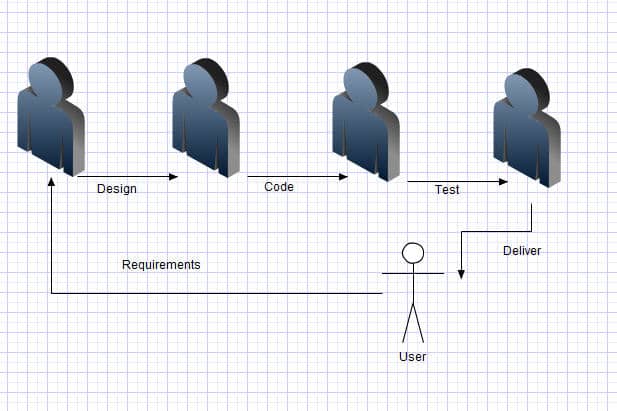
What does mini-waterfall look like?
You can see what is happening here is that the user is giving some requirements, then design is done, then development, then testing and finally the completed story is delivered back to the user. The cycle begins again for the next user story, or next iteration.
At a surface level, there doesn't seem to be very much wrong with this picture. In fact, you may have just said to yourself “that is exactly what we are doing, and we are Agile.” Here is the problem: The user doesn't get what they want.
Have you ever played that telephone game, where you have a bunch of people standing in a circle and you pass a message on, and when it gets back to the person who originally said the message, it is different?
By the time you get all the way through the chain, you're pretty unlikely to still have the original vision right. That is assuming you have a user, product owner, or business who can state exactly what they want upfront. Which is highly unlikely.
The only difference between this approach and waterfall is that you are going through the cycle more often. Your feedback loop is tighter, but not tight enough.
Using this kind of method, if the user has a feature that will end up having 5 changes in it, it will end up taking at least 5 iterations. That is a long time before the end user is happy.
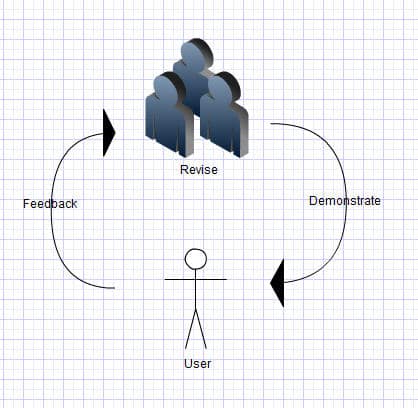
What does true Agile look like?
The picture is not all that different, but you can see that there is not a distinction between the phases of software development. Instead, with a true Agile process, we are focusing on very tight and short feedback loops. The user provides some feedback, or initial thoughts about the user story, then the team works on changing the application or building something to meet what the user wanted.
There is no need to separate out the design, coding, and testing because these things should be happening simultaneously as much as possible, and each one of these aspects (not sequential phases) of software development could result in going back to the user to get feedback.
John… John… John… you crazy dreamer… You can't test something before it is built…
Yes, true. But what is “something”? The size of the something is what matters. We want that something to be as small as possible, so that our process is continuous. It is a flow rather than a rugged bumpy road.
Think about it this way. If you have some background in math, you might be familiar with limits or if you're into banking, you might be familiar with the idea of compounding interest continuously. I won't go into detail here on those concepts, but the idea is that you are reducing the period in which you perform a calculation to be as close to instantaneous as possible.
The same idea we should be having with software development in our iterations. We want to have our feedback from our user or business be as close to continuous as possible.
Yes, ultimately, you have to build something before you can test it, but if you can make the something you build as small as possible, you can start to mix design, build and test together so they are appearing to happen together. In fact, if the tests are driving the design and development, this process starts to become natural.
If you want to stop thinking mini-waterfall and start thinking Agile…
stop thinking about building software serially, and start thinking about doing it in parallel. Stop thinking in terms of:
- Step 1: Get the requirements
- Step 2: Design the solution
- Step 3: Develop the solution
- Step 4: Test
Start thinking in terms of:
- Step 1: Figure out the first thing the user wants
- Step 2: Build a small piece, making sure it is right
- Step 3: Check with the user to see how to make it better
- Step 4: Continue until user is happy