 In the pursuit of writing the “perfect line of code,” we often overlook the reason that we’re developing a piece of software in the first place. One of the biggest mistakes new programmers make is jumping right into writing code without having spent enough time thinking about and researching the end product. We think we’ll be able to code our way out of any problems that may arise along the way.
In the pursuit of writing the “perfect line of code,” we often overlook the reason that we’re developing a piece of software in the first place. One of the biggest mistakes new programmers make is jumping right into writing code without having spent enough time thinking about and researching the end product. We think we’ll be able to code our way out of any problems that may arise along the way.
But our goal as developers is not to become better coders but better thinkers. Developing good computational thinking is the basis of becoming a better developer. Before we solve a problem, the problem itself and the ways in which it could be tackled must be understood. A great way to do that is to introduce flowcharts into the early stages of the development process as a tool to visualize your code before you write a line.
Creating a fundamentally strong structural outline is key to the efficient planning and development of any program, just as you wouldn’t start constructing a building without a thorough blueprint. An architectural framework designed to efficiently execute your program allows you to think twice, code once.
While there has been a rise in the popularity of pseudocode in the last few years—which is the expression of an algorithm in plain English without any syntax or programming language—it doesn’t really allow you to “see” your code. Flowcharts serve the same purpose as pseudocode but have the added benefit of showcasing the overall flow of instruction and data from one process to another. They allow you to understand the main concept of the program in just one glance.
This article takes a look at how fundamental flowcharts are in code development and will take you through the basics of how to get started implementing flowcharts into your development process.
Flowcharts Let You Visualize Your Code
Flowcharts are used in every conceivable field. They are used in project management to lay out the sequence of processes and to better plan the workflow; in marketing to describe a sales process or to roadmap a strategy; and in education for data visualization and as a great way to study, plan, improve, and communicate complex processes and graphically translate them into easy-to-understand diagrams.
Though flowcharts were conceived long before software development, their utility in visualizing and representing algorithms cannot be ignored.
You can use flowcharts to visualize the steps in a system, including inputs, outputs, and loops, and they can be a great, low-tech way to think about high-tech processes. Flowcharts can be applied across any process, but are especially useful in larger teams, as they help non-programmers understand the program and allow you to easily identify errors in the logic.
What’s more, flowcharting has never been easier. There are a multitude of online flowcharting software programs that allow you to quickly and easily visualize your programs. Tools like Creately, Caligraflow and Diagramo have intuitive shapes and templates that are specifically created to help you plan your programs with ease.

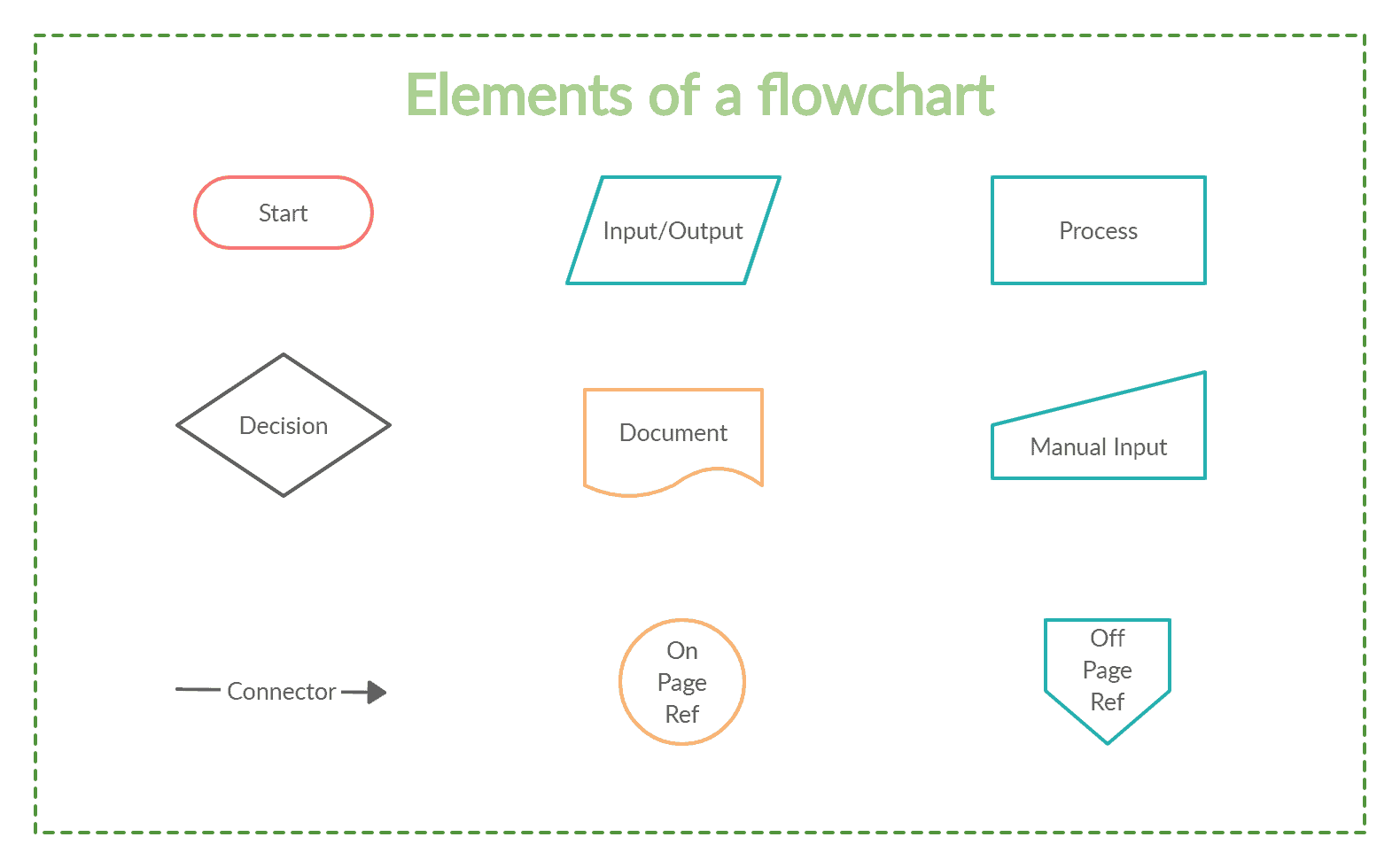
Elements of a Flowchart
Flowcharts have come a long way since they were first conceived in 1921 by industrial engineers Frank and Lillian Gilbreth. Throughout the years they have evolved to depict more and more complicated processes. However, the basis of drawing a flowchart still remains the same.
Flowcharts are made up of universally accepted symbols that represent the various aspects within them. This facilitates easy understanding at a glance. Some of the most common elements in a flowchart are listed below.
- Terminal – Used at the beginning of the algorithm as a symbol to indicate the start or end of the program.
- Process – A rectangular box usually indicates a process within an algorithm, where mathematical operations take place.
- Input/output – These symbols denote the inputs and the resulting outputs of a program at various stages.
- Decision – The diamond-shaped symbol represents the decision points in the algorithm. These could be binary, this-or-that, or more complex choices.
- Connectors – These are depicted by arrows and express the relationship between elements in the flowcharts as well as guide you through the sequence of decisions.
- On-page connector – These are used to connect two or more parts of a flowchart on the same page.
- Off-page connectors – These connect two parts of a flowchart that are spread across different pages.
- Document – This object is a rectangle with a wave-like base that is used to represent a document or report in a process flow.
- Manual input – The manual input object signifies an action where the user is prompted for information that must be manually inputted into a system.
Advantages of Flowcharts
Let’s take a look at a few more reasons that flowcharts make an effective addition to the programming process.
- Better communication – Flowcharts are a great way to quickly communicate ideas and plans. They allow you to have a centralized document that serves as the cornerstone upon which the code is built.
- Analysis – Flowcharts ensure more effective analysis of the proposed process and make sure nothing is omitted and that all possible inputs, processes, and outputs are accounted for. By studying a flowchart, you can uncover illogical sequences that can create inefficiencies and bugs. You can identify problems before they occur and more accurately tackle them.
- Efficient coding – Flowcharts provide a roadmap for more efficient coding, as it's clear to see where the data is going to end up. With larger system builds, different sections are broken up into smaller units for individual programmers. Having a centralized document to refer to reduces redundancies.
- Proper debugging – Flowcharts help developers identify problem areas early on and aid in debugging or fixing code that isn’t working.
- Proper documentation – Flowcharts can serve as the central location where plans and changes are made. As the program develops, so does the flowchart. It can be referred to in the future and is an easy way to fill anyone new to the project in on the process, resulting in an overall better understanding.
- Efficient program maintenance – The operation and maintenance of a program becomes easier when the core structure is easily understood. A flowchart allows for different people who come in contact with the program to understand it better and thus maintain it more efficiently.
Things to Keep in Mind While Designing a Flowchart
For well-organized, effective flowcharts, take the following aspects into account.
- Orientation – Making sure your readers go through your flowchart the way you intend them to is key. Lines and arrows guide people through the steps of your flowchart. Make sure each shape is connected to other shapes, and ensure lines and arrows move from top to bottom or left to right.
- Start and finish points – Make it clear where the flowchart starts and where it ends. Often, the terminator shape is used to designate the start and end of a flowchart. Use color and placement as indicators as well.
- Color – Use color in moderation, and try to limit your color choices to three or fewer in a single flowchart. Use complementary colors and color code similar processes in the diagram.
- Shapes – Sticking to the commonly accepted shapes in a flowchart better ensures universal understanding. Even if you don’t follow the exact rules for each shape, using different shapes in your diagram can add additional layers of information and make your flowchart easier to read. Just remember to create a shape key that shows what each shape or color means in your flowchart.
- Text – Be as concise as possible and limit the amount of text in each shape. If you need to add more context or details in certain shapes, put that information in a note or comment instead of cluttering the space inside the shape.
Remember, Flowcharts Are a Developer’s Best Friend
The practice of effectively planning and detailing out a process before development allows for more robust programs. Flowcharting is key to developing a broader way of thinking, and it allows you to account for more of the “big picture” stuff. The more practice we have in flowcharting, the better our computational thinking becomes.
The key benefit of using flowcharts is that they allow us to take a complex problem, truly understand it, and develop solutions. We can then present these solutions in a way that a computer, a human, or both, can understand.
So the next time you sit down to develop a new project or plan a process, remember to start at the drawing board and get back to the basics of software development.