What makes the optimal configuration of screens in your programming desk setup?

The promise of maximal screen real estate is this:
If you can have all relevant parts of your programming project displayed at once, you’ll save the time and mental bandwidth needed for switching between work areas – and become a much more productive coder because of it.
But,
- If your screen space is so huge that you’re cranking your neck whenever you need to focus on its outer areas – that’s a negative.
- If you’re using a curved ultrawide monitor to gain more real estate – that can come with drawbacks, too.
- If you put too many individual monitors together – it becomes a pain to move your cursor between them
Where’s the sweet spot, then?
When creating the ideal work environment for a coder, one monitor setup checks all the boxes

- One main 27” monitor placed in the middle of your eyes’ center of focus, with a resolution of 2560×1440 (a.k.a. 1440p, QHD, or 2k).
- Two supplementary 27” vertical/square-ish LG DualUp (16:18) monitors, one at each side, angled slightly inwards.
The benefits of this screen configuration
With 1440p vs 4k resolution, if you’re at arm’s length, you can see everything easily without scaling. You get a decent-sized – but not too tall – work area right in front of you.
A 4k screen with scaling obviously does look better. But not every software supports it, so relying on it can get messy. 1440p offers the right amount of space, still looks good on a 27” monitor, and you don’t need to worry about inconsistencies with scaling.
Vertical monitors are fine if you want more space, but don’t think you need the maximum

A setup with vertical monitors beside your bigger main screen is very similar to this one.
But you get less horizontal space. This means it’s good for putting a single code editor or document on it, but not so much for application windows that are more wide than tall, or two windows side by side.
Why not just one BIG screen?
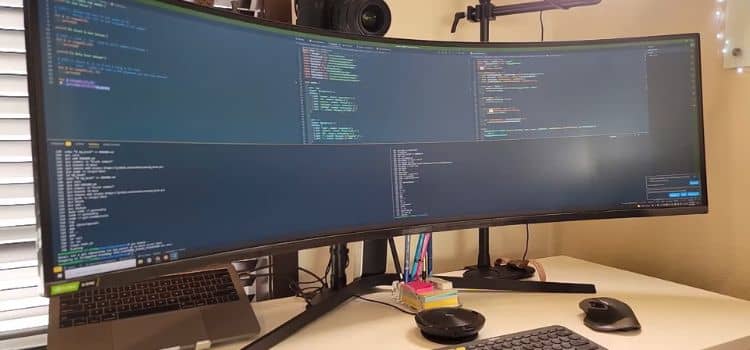
Some programmers opt to use a single, 30”-plus-sized screen instead of multiple mid-sized monitors. This could be a regular 16:9 aspect ration monitor, or a flat or curved (ultra) wide screen one – the most popular resolutions for these being WQHD (3440×1440) at a 43:18 aspect ratio, or even wider and taller.
With these monitors you’ll get the optimal height in terms of pixels per inch (PPI), and a lot of horizontal space as well.
Still, there’s some drawbacks to this setup – which is why it’s not my top-recommended coding monitor configuration.
Window management on massive single screens is problematic
You’ll still want to divide your one big monitor into different areas. There are a bunch of tiling management softwares out there. Unfortunately they don’t all work well on every operation system. Considering you’re using them to become a more efficient coder – not to add yet another thing to worry about – this might not be the optimal solution.
If an app decides to open in full screen, it will stretch across your whole viewing area – which is annoying and will cost you time and effort for re-organizing the screen.
What’s worse, if you’re using a laptop to connect to your screens, and need to disconnect it from your screens for some reason, the locations won’t be saved.
Curved monitors can be good for some coders, but they’re not for everyone

One advantage of using a curved monitor in your programming monitor setup is that you’ll have a more immersive experience compared to a flat wide screen area.
You’ll also be able to see more of the content at the sides without having to move your head as much.
But windows in the curved area also won’t look as natural. And you’re more vulnerable to reflections created by outside light sources.
Some people can’t stand looking at a curved monitor for a prolonged time at all – it can cause a dizzy feeling.
If you ever need to move your programming setup, ultrawide curved monitors are quite unhandy to transport, too, and the risk of damaging them is higher.
Last but not least, they’re more expensive than flat screens. In light of the disadvantages mentioned, you’ll need to think carefully whether you want to spend the extra money on a curved screen.
A dual-screen setup is great for increasing your efficiency as a coder.
You could opt for one bigger and one smaller screen, recreating the optimal setup above, just with one less screen.
Or go for two identical, bigger monitors. You’ll have more overall screen real estate, but you’ll also have to turn your head a bit if focusing on the outer areas.

How to best set up dual monitors
If you decide to go with this option, I recommend you don’t place them dead center in front of you. There’s no reason to be looking straight at the bezels.
Instead you want to have your main windows (most likely your IDE) centered in your natural point of focus. The second screen is supplementary and can be used for documentation, a debugger, or program output.
Any external screen is better than coding on a lone laptop
If you’re more budget-minded, it’s fine to do your programming work on a normal-sized display (say, a 24” model) in addition to the smaller laptop screen. While you might still have to switch things around and Alt+Tab for some tasks, this setup will give a massive boost in productivity over coding on just your laptop.
Do raise your laptop screen towards eye level
I recommend you use an external keyboard and place the laptop on a stand so its screen is more in line with the monitor’s.
Having it as an extension at the bottom corner is suboptimal, because you’ll have to look down to focus on it.

The same goes for having the laptop below the monitor. Yes, this way you could spare yourself the external keyboard. But the integrated keyboard in many cases isn’t the most ergonomic anyway. And having to look down at the laptop screen isn’t the best in terms of having to re-find your focus, as well as neck and shoulder health.
The best programmer monitor models
As your main screen, I recommend the Dell Ultrasharp 27”⤻. It sports:
- a big, beautiful QHD (2560x1440p) LED panel
- strong build for longevity
- variable (pivot, swivel, tilt) monitor stand for different setups
- affordable price as the 1440p version
For the supplementary monitors, the LG Dual Up⤻ is the ultimate option. It has an unusual aspect ratio of 16:18 at 2560×2880 resolution. You can use it in either portrait or landscape mode. And either way you’ll get not just the same area as your main monitor in the middle – but indeed even more vertical and horizontal space.
The idea is to have your debugger, software output, and documentation in the nearest, most easy-to-view area. The one you’d get if you used three identical 1440p monitors side by side.
But with the LG Dual Up⤻, you have even more space. Yes, it’ll be harder to view than the middle of the screen. It’s ideal to use for email or messenger windows, which you don’t need to check as often. Think of it as bonus space. It’s not essential, but nice to have.
Alternatively, the portrait mode allows you to view more lines of code or documentation vertically.
