
Backed by a huge developer community, Ionic gives you simple tools to build amazing cross-platform experiences, from award-winning App Store apps like Sworkit to mission-critical enterprise apps.
After reading this two-part guide, you’ll feel confident understanding each piece of technology as well as the appropriate learning path based on your web development background. In part one, I’ll cover the basics of Ionic Framework and the web technologies it’s built on.
What Is Ionic?
Before we go any further, let’s start with a brief introduction. Ionic Framework is the free, open source mobile user interface (UI) toolkit for developing high-quality cross-platform apps for native iOS, Android, and the web—all from a single codebase.
The Ionic Framework has gained tremendous popularity since it was first released in 2012 and has grown to a community of about 5M developers worldwide. It’s fully backed by Ionic the Company, which offers more than just the Framework, including products like a mobile DevOps solution for teams building multiple Ionic apps, a large suite of third-party integrations, and enterprise support and advisory services.
Web developers often find Ionic when looking for ways to use their existing skills to build mobile apps. But, Ionic’s benefits go much further by strengthening your web skills (HTML, CSS, JavaScript), helping you learn a new web framework (such as Angular, Vue, or React), providing the tools you need to build a progressive web app (PWA), and so much more. With the recent launch of Ionic Framework 4.0, now is a great time to jump in and take advantage of their latest technology.
First, let’s take a look at the basis of all Ionic apps: web fundamentals.
Web Foundations
At its core, an Ionic app is just a web app coupled with a variety of tooling used to deploy apps to different platforms (including desktop, web, and native). This means that apps are built on the foundations of the web: HTML, CSS, and JavaScript. If you are not familiar with these yet, then it’s suggested you learn them before attempting to build an Ionic app.
Fortunately, investing in learning web development fundamentals is a great career choice. Not only are there lots of free and paid learning resources available online, but JavaScript is the number-one most commonly used programming language in the world.
Also worth a mention is ECMAScript 6 (ES6), which defines new language features that JavaScript and Ionic apps alike take advantage of. These features make JavaScript an easier language to work with overall. In the context of Ionic apps, look out for classes, modules, promises, block scoping, arrow functions, and scope changes.
I recommend glancing at these concepts at first and then reviewing as needed when building your Ionic app. The best part of these changes is cleaner, easier-to-read code.
Adding Types to JavaScript
Also found throughout Ionic apps is TypeScript. As described on their homepage, it’s “a typed superset of JavaScript that compiles to plain JavaScript.” That’s quite a mouthful! So, let’s break it down.
“Superset” means that it contains all existing JavaScript functionality, but with additional features. Among the most powerful features is “type annotation,” which allows you to write JavaScript code in a stricter, more object-oriented way. Following an example is the best way to understand them.
The Greeter function’s single parameter, person, must be a string. If we execute this code while passing in an array, an error will be generated.
error TS2345: Argument of type ‘number[]' is not assignable to parameter of type ‘string.'
While this example is very simple, this built-in error checking feature is incredibly useful for complex web applications because they prevent a lot of bugs over the lifetime of a software project.
How about the last part of the TypeScript definition, “compiles to JavaScript”? Web browsers do not understand TypeScript code, and some ES6 features aren’t supported in all browsers. Therefore, during the Ionic build process, the TypeScript code is transformed into JavaScript and bundled into a single file.
Fortunately, Ionic does all of this for us, but it’s useful to understand this concept to know what is happening behind the scenes.
Back to Ionic
With the fundamentals of various web technologies defined, we can turn our attention back over to Ionic Framework. It’s a library of reusable UI components that serve as building blocks for an application. Although pre-built, they’re designed from the ground up to be highly customizable, allowing each app to have its own look and feel.
Additionally, Ionic provides the UI/UX elements of an app—controls, interactions, gestures, and animations—out of the box. This allows you to focus on building your app’s unique functionality and business logic.

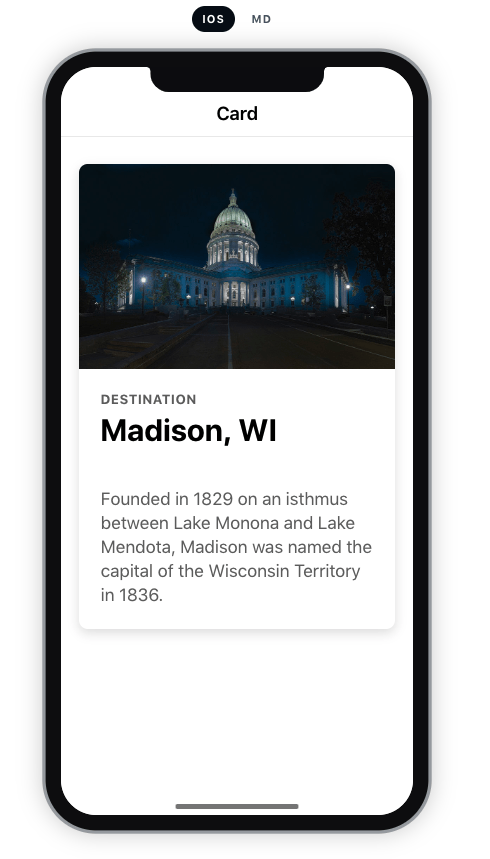
In addition to being a great UI toolkit, Ionic Framework offers “platform continuity,” meaning every Ionic component adapts its look to the platform upon which the app is running.
For example, on Apple devices Ionic uses the iOS design language, while using Google’s Material Design on Android devices. As a result, app developers can use the same codebase to target multiple platforms.
Framework Integrations/Tooling
Ionic is first and foremost a UI framework. While you can build an app without one, most Ionic developers pair their app with another web development framework such as Angular. By doing so, they get the best possible app development experience: a beautiful UI toolkit coupled with tooling for building, bundling, routing, and business logic.
Ionic 4 UI components are built on open web standards, so they generally work out of the box with all major frontend frameworks (official support for Vue and React is coming soon).
What’s Next?
You now have an understanding of what Ionic is and the web technologies you need to know in order to build a successful app. In part two, I’ll cover the rest of the Ionic ecosystem, including environment and build tooling, how to create mobile apps, and additional technology you’ll encounter when working on an Ionic app.
Can’t wait to get started? Build an Ionic app today!