The promise of Codecademy’s Full-Stack Engineer Career Path is that it’ll teach you Front-End and Back-End development from the ground up, to a level where you’re ready to start applying for Full Stack Engineering jobs.
The suggested timeline for this is 4-8 months, but depending on your existing knowledge, motivation, and amount of time for study, you could finish the self-paced course more quickly – or even spread out your learning over a whole year.

The training is part of Codecademy’s Pro subscription – meaning it takes some monetary investment to go through it.
I’ll do my best to show you what this course is all about, reviewing the different modules and Codecademy’s teaching methodology, so you can make an informed decision whether the Full Stack Career Path is right for you.
About me and this review
In my decade plus as a Software Developer, I’ve learned multiple programming languages to where I could teach them to others. At one point I created over 50 coding courses for a popular learning platform.
This taught me about how information should be relayed so that the students learn most efficiently. And I’ll be holding Codecademy to that same standard in this review.
Why consider taking Codecademy’s Full Stack Engineer Career Path?
There’s many ways (free and paid) to learn Front-End and Back-End development online. The draw of Codecademy’s Career Paths is the streamlined curriculum taking you from start to finish in just a few months, without having to do a bunch of manual research and keep jumping back and forth between different resources.
The attractive user interface has been created to make learning more immersive and fun. There’s also a community within the platform to help you out whenever you’re stuck.
All in all, their offer does seem to give some compelling reasons for choosing Codecademy over other ways of becoming a Full-Stack Engineer.
The timeline
The whole career path has 50 units with 168 total lessons. There’s several intermediate-level projects to apply your new skills, as well as multiple code challenges inside each unit.
Let’s not kid ourselves – to become a Full-Stack Engineer from scratch, you’ll need to put in a serious amount of work.

For each lesson, you should be getting your hands dirty implementing the code yourself. And coding out those complete projects will take a bunch of effort and time as well.
6 months is a reasonable timeline to go through the course in this focused manner. If you’re highly motivated, smart, and with a lot of free time on your hands, you might be able to do it in three months, or even two.
The exact timeline depends on you and your circumstances.
How it works
The curriculum consists of a number of modules, each teaching you one major aspect of Full Stack development.
The text-based lessons inside each module introduce you to one concept at a time, which you’re then asked to implement via Codecademy’s signature built-in coding environment.
At the end of a module, you need to pass a two-part exam to further prove your learnings and receive your Codecademy Certificate at the end.
Features of Codecademy’s Full Stack Engineer Career Path
Let’s now have a look at what exactly is inside the program:
Modules
There are 6 modules in total, aimed at progressing you from the basics to job-ready.
Module 1: Web Development Fundamentals
Here you’ll be learning how to use HTML & CSS to create the scripts for websites. This includes local development, deployment, and styling your websites using CSS.
Module 2: Interactive Web Development with JavaScript
JavaScript is used to make websites interactive – and that’s what Codecademy will teach you in this module. By the end, you’ll be asked to create your very own portfolio website.
Module 3: Front-End Development
The Front-End development module will go deeper into JavaScript development and testing, as well as introduce the React framework, and give further instruction on how to use Git and GitHub.
The portfolio project for this module will be to build your own Reddit-inspired message board app.
Module 4: Back-End Development
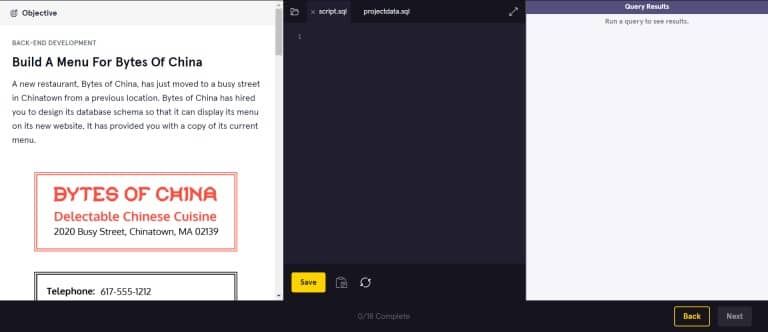
For the Back-End part of the career path, you’ll dive into using the Express.js framework in the back end, as well as databases with PostgreSQL and REST APIs. You’ll then build your own e-commerce app with REST API.
Module 5: Full-Stack Development
In the fifth module you’ll first learn about Front-End to Back-End connection and deploying web apps.
Then you’ll get a deeper education in security and DevOps.
You’ll finish by fleshing out the client side of your e-com app and merging it with the back-end you’ve already built.
Module 6: Interview Preparation
The interview prep module is interesting for those who actually want to get a job as a Full-Stack developer.
It teaches you everything from data structures & algorithms to the soft skills you need to win at both the technical and behavioral part of Software Engineering interviews.
Projects
Lesson Projects
These are smaller projects you find inside almost all lessons. They come with many hints, holding your hand until you’ve coded the solution.
Challenge Projects
You can either complete the projects inside the built-in environment (and share it by creating a Gist), or off-platform (and share it on GitHub) as well.
Afterwards, you can download Codecademy’s solution code and compare it to yours.
They do have some starter code to get you running, but you’ll be doing most of the work yourself.

Portfolio Projects
Portfolio projects are meant to get you to become autonomous as a developer – able to create your own applications from scratch, from architecture, to coding, to deployment.
As opposed to Codecademy’s other more hand-held projects, you’re asked to gather your own resources, and write an individual app using your own code.
The result is something you can confidently show off to potential employers, in contrast to the guided projects which thousands of others have built in the same way.
Hence the name portfolio projects!
Quizzes
Codecademy have created a number of quizzes for you to test your retention of important Full-Stack concepts – while keeping your learning journey as fun and interesting as possible.
Community
The community feature you get with Codecademy is invaluable. No matter how thorough the educational material, it’s inevitable you’ll get stuck at some point.
That’s where the member forums come to the rescue. For any obstacle you run into, there will be someone who’s been there before and can share their insights with you.
On top of that, you can can create your own journal-type thread to document your progress with the Full-Stack curriculum.
The accountability and feedback you get from this community of peers can be most motivating and helpful.
Pros & Cons
Pros:
- The interactive UI is one of Codecademy’s strongest points
- The abundance of code challenges, quizzes and projects means your learning will never be passive, but always very hands-on
- The training is laid out very well, with lessons building on one another
- They’ve done a great job at combining guided learning with getting you to be more and more self-sufficient the further along you are in your journey to Full-Stack
Cons:
- Codecademy is mostly text- and code-based with few instructional videos. If you’re a very visual learner, it might not be best for you – check alternatives to Codecademy.
- The monthly Pro subscription is not necessarily cheap. If saving money is your prime concern, you might want to consider learning from free resources and tutorials instead.
- It doesn’t include one-to-one or group coaching calls or mock interviews, like a higher-priced online bootcamp would
- Codecademy’s certificate of completion is not equal to a cert from a higher education institution
Pricing
The Pro subscription required to access the Full-Stack Career Path will run you $29.99 monthly, or 20% less with yearly billing (23.99/month).
This is reasonable if you’re serious about putting in the work and getting to Full-Stack with a few months of focused study.
But it might be too much if you’re just looking to dabble in the topic, and you’re not going to spend that much time with the materials.
Compared to other platforms like Udemy, Codecademy is more expensive – but you also get a focused, multi-month curriculum. Considering there’s a whole module dedicated to interview prep, you could see the course as affordable.
Most stand-alone coding interview prep courses cost a similar amount, and they don’t teach you coding.
So whether the price is expensive or not depends on your goals and likely level of commitment.
7-day trial
Even if you’re not sure you want to stick with the Full-Stack Engineer Career Path for the long haul, you get the option to test-drive it for a week, entirely free.
That’s enough time to scan through the material – even complete the first few lessons – and see if it suits you and you can see yourself working with the training for the next few months.
Will it get you a job?
This course will not guarantee you a job as a Full-Stack Engineer.
What it will do is put you into a great position.
If you diligently completed the program, and created some unique portfolio projects all by yourself – that’s a good selling point to potential employers.
Of course, even after the training, you should keep sharpening and expanding your skills, and creating more and more real-world projects, preferably by joining forces with others as well.
The skills you’ve learned at Codecademy might be enough to land you a job – or it might take you more months of leveling up and getting your name out there.
Either way, you’re on a forward path of continuous improvement, and before long you’ll be able to break into professional development.
Final verdict – Do I recommend the Full Stack path?
In my opinion Codecademy is a great all-around option for learning Full-Stack development.
- They’ve nailed the step-by-step and interactive aspect, always motivating you to keep learning.
- The structure and the abundance of both guided and autonomous projects are excellent.
- The monthly price is fine if you’re actually using the platform a lot.
And while the certificate is not the same as a degree or bootcamp cert, it’s still valuable, especially if you’ve no work experience to show for.
Overall, I would recommend the Codecademy Career Path to anyone looking to seriously dive into Full-Stack development.
If you at any point feel it’s not challenging you enough, you can always add on other books and resources.
With any course, that’s a good idea anyway.
