
The most significant impact of the shifting of digitalization has been on the business operations, which needed remote capabilities. In addition, collaboration over the internet through individual networks of employees has been affecting cybersecurity. According to a Deloitte survey, 47% of individuals who work from home can fall for phishing scams leading to massive data leaks.
Similarly, the survey report also suggests that more than 500,000 people were affected by security breaches between February and May 2020.
So whether you are developing web apps for enterprise-based use cases or e-commerce purposes, security is of utmost importance. In this post I’ll share with you a guide on how to create secure web applications for your project.
Web Application Security: Prudence
Before we take a look at security, first a quick refresher on web applications: A web application is a computer program that uses server side scripts for storage and retrieval of information, and client side scripts to present the information to users. Web applications run on a web server that can be accessed by a user through a browser using an active network connection. Examples include web mail, online auction, net banking, etc.
The development of web applications has several phases: design, development, and deployment. In addition, security requirements and their roadmap need to be integrated throughout the web application development process.
Design Stage
At this point, your project planning team doesn’t need to have complete knowledge of the security requirements, as several aspects of the architecture are not yet executed.
Therefore, the most effective way to help your teams understand the security needs is to use threat modeling (TM). According to OWASP, threat modeling is a process utilized to capture, organize, and analyze all the information related to the security of web applications. Applying this model to a web application helps to streamline data-driven decision-making, especially regarding security issues.
A threat modeling process can also help prioritize security improvements, integration of secure concepts at the design level, and implementations. Such a model can include:
- Subject description of the model
- Threat assumptions. These may vary or even be challenged as the scope of the web app changes
- A list of threats to the system that are concurrent and will be prevalent in the future
- Countermeasures to deal with each threat
- Validation of models and threats with verification of each countermeasure
Once your design stage is complete, you should move on to the development stage
Development Stage
Security is an essential aspect of developing your web application, so you need to train your developers and provide knowledge of potential threats. Especially resources like OWASP’s list of top 10 security threats can offer developers knowledge of what issues web apps will encounter post-deployment.
One of the most significant issues that web applications can face is malicious data input. No matter which programming language or framework developers use, data input threats are possible. The best way to counter this problem is to create secure code with data validation and code sanitization attributes.
There are specific practices to follow that can help in the prevention of data input issues:
- Use metric-based database queries.
- Leverage regular expressions to validate input information.
- Encode data to handle special characters.
After design and development, the next stage is of course deployment. As you might expect, it’s also one of the most crucial stages where you need to ensure security measures are in place.
Deploying Secure Web Applications
The secure deployment of web applications requires best practices like enabling authorizations and HTTPS protocols and even having a firewall. Some of the most common security threats that web apps encounter due to lack of secure web application deployments are the following:
- SQL injection – It occurs when malicious SQL code is used to manipulate a database to reveal secure information. SQL injection can cause unauthorized exposure of data lists, removal of data tables, and unauthorized access.
- Cross-Site Scripting (XSS) – This is an injection attack that can expose user account credentials, induce trojan attacks, and even modify page content. Stored XSS occurs due to the injection of malicious code directly into the application.
- Remote Injections – A hacker uses such attacks to inject a malicious file remotely into a web application server. It can enable hackers to take control of the server and extract vital user data.
- Cross-Site Request Forgery (CSRF) – This is an attack that grants the hacker complete control of a user’s account on a website, allowing them to manipulate activities through a web application server.
These are some significant security issues that occur due to a lack of web application security. Now to counter such security threats, here are some preventive measures that you can execute.
One of the best ways to deal with such vulnerabilities is to do input/output sanitization of the code, but it is not always a practical approach. The reason is simple; the application needs several integrations with new versions and added functionalities, making it a complex environment for sanitization.
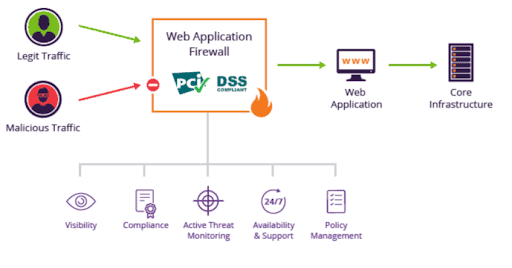
A web application firewall is designed to block malicious traffic, preventing data theft and financial fraud. If you have an effective WAF to block such vulnerabilities, you can opt for PCI Data Security Standard (PCI DSS) certification. However, it is not the only certification that ensures web application security protocol.

Another vital certification that ensures secure communication between browser and web application server for data exchange is SSL certification. SSL (Secure Socket Layer) or TLS (Transport Layer Security) are protocols that encrypt the data exchanged between a user and a system through asymmetric encryption technology.
This way, hackers can’t read the information, and the web application is secure. You can choose a hosting service provider with such certification or buy a cheap SSL certificate from a security firm.
Web Application Security Going Forward
As we move toward the post-pandemic era, more people are now on the internet, making web application security a significant challenge.
However, with the right tools and skilled professionals at the helm of web application development, you can secure your projects against several vulnerabilities. Plan your security provisions right from the design stage and integrate them throughout the development phase to deploy web applications.
Then, deploy your web application carefully, making use of technologies at your disposal, such as WAF and SSL/TLS. These simple but important steps will greatly enhance the security of your web application, assuring a robust, valuable product.
