As perhaps you know, React Native is an open-source UI framework created to build online mobile apps. Not surprisingly (considering the popularity of mobile apps), React Native has become very popular in recent years. It allows developers to create apps for many platforms—such as Android, Windows, and iOS—using a single line of code.
Because React Native UI component libraries save a lot of time and effort through their intuitive features, React Native is gaining more recognition in the community each day, attracting developers across the world.
Have you ever considered how React Native libraries are able to be so efficient in their processes? Would you like to know how to use their components in your apps? If so, this article is for you. I will show you some of the best React Native UI Component Libraries, which can help you in your next React Native app development project.
What Is React Native?
React Native is an open-source UI framework developed by Meta platforms, Inc. An example of its use would be Oculus, where React Native aids in the development of virtual reality applications. It allows developers to use the React framework alongside native platform features to create apps for Android, iOS, macOS, Web, Windows, etc.
Hundreds of firms throughout the world have successfully adopted this paradigm, including well-known companies like Microsoft, Uber, and Facebook. Some of the world's most popular React Native examples are Instagram, Facebook, and Skype.
In a relatively short time, React Native has risen to the top of the list of mobile development options.
Top React Native Component Libraries
Typically, when creating React components, you have to adjust them and set the style according to the platform rules which you are going to use. This is where React Native comes in handy with its specific framework for creating mobile apps, as it uses both React and its own unique native features. Here is a list of some of the best UI libraries you can use with React Native:
- Native Base
- Native Elements
- Teaset
- React Native Map View
- React Native UI Lib
The React Native component libraries mentioned above have rightly gained immense popularity due to their unique functionalities. Let's now jump into what, specifically, each of these libraries has to offer.
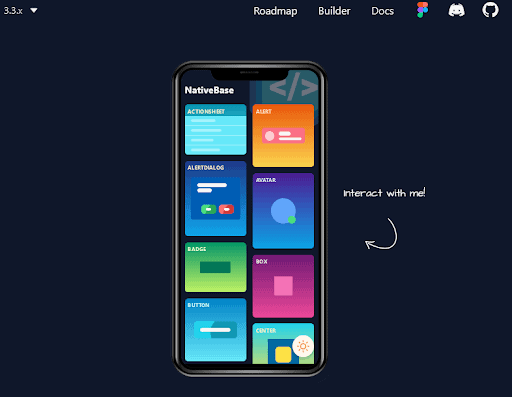
Native Base
Using the Native Base library as a building block is an excellent way to get started building your app since it provides you with a lot of cross-platform React Native components and other tools that help you build creative apps. This includes components made with React Native and JavaScript functionality, with the ability to customize some features.
It's a big advantage that one can get with a Native Base library. You can simply utilize any native third-party tools with Native Base, which, as a result, could be beneficial for you in building smart apps. To make your app appealing, you can even use starter kits and configurable theme layouts.
As additional features and displays are added to the app, the themes get more expensive. Still, you can obtain a native appearance and enhance the functionality of your apps by using the same JavaScript codebase. You can even apply different, platform-specific designs for iOS and Android apps.
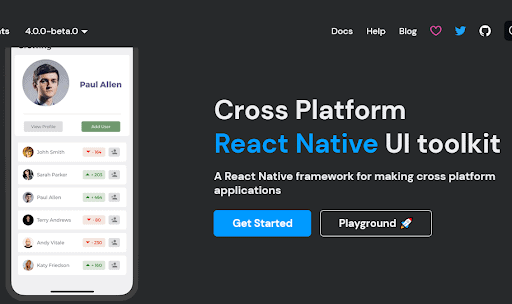
React Native Elements
This cross-platform UI toolkit integrates Material Design with React Native. It is one of the simplest and easiest frameworks to start with, with over 100k stars on GitHub. Rather than following an explicit design methodology, this Toolkit Library provides a more fundamental structure using standardized inherent components. This means more flexibility in terms of how you personalize components.
Any component used in the app can be customized using a combination of custom attributes and React Native core API features. Avatars, pricing, badges, overlays, dividers, social icon buttons, and more are all included in this library to help developers build exceptional apps. Developed completely in JavaScript, React Native Elements offers high customizability.
Teaset
Teaset is a React Native UI framework with 20+ JS(ES6) components concentrating on content presentation and action control. It’s a small component library that includes everything you'll need to make a fully operational React Native app. Teaset's components have a conventional Android app appearance that increases its value among developers.
Teaset itself is a very simple and highly functional React Native library. The purpose of this library is to keep the attention on the app's content rather than its appearance.
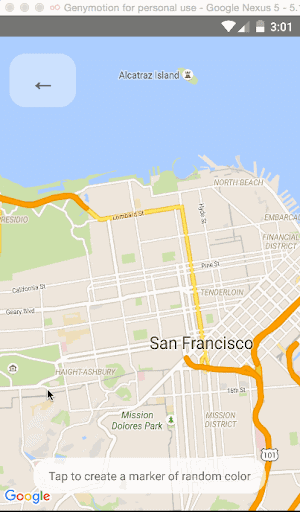
React Native Mapview
React Native Mapview is a unique library that can be used to create amazing apps with iOS and Android capabilities. React Native Map components allow users to customize components which give simple, React-like APIs for adjusting map features. The “Mapview” component is designed so that ordinary map elements such as markers and polygons can be passed easily. By doing so, map features can be controlled declaratively and intuitively through the API.
Changing the map viewing area, putting components on the map, and modifying markers and map design are just a few of the features available. You can zoom in on the coordinates and even make animations if needed.
Mapview can use the Animated API to manipulate the map's center and focus. This helps in checking and assigning a value to the prop. By providing it with an animated region, default markers are displayed unless custom markers are specified.
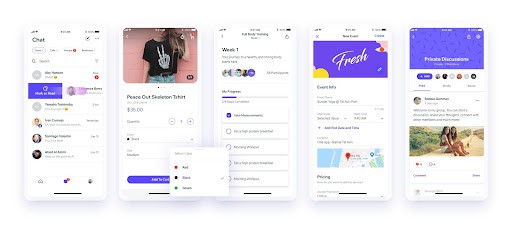
React Native UI Lib
Wix produced the React Native UI Lib component library, which includes different exceptional features that you can’t find in other libraries. This UI Lib includes the same features such as themes and other relevant components.
More than 20 customized components are included in this, some of which, like Drawer, may be easily incorporated and give a seamless experience. It also supports both prior and recent React Native 0.65 versions and even includes bespoke animation elements like a graphical card scanner and a moving picture.
This is yet another user interface framework that supports both right-to-left authoring and offers full accessibility of its tools.
Picking the Best React Native Library
All React Native libraries have unique features that make them different from one another. These libraries help you develop apps faster and more effectively, eliminating the requirement of rebuilding and reducing the chances of errors. With these libraries, you can simply build React Native apps.
In this article, I have covered the top five libraries that can enhance your users’ experience on a broad scale. Before considering any UI library, you must have all the necessary information related to your React Native project.
Still, it's worth mentioning that the React Native environment is massive, and it's only becoming bigger as the community continues to release new tools to improve the developer experience. You can consult React Native App Development companies for further information and aid in selecting the best React Native Libraries.