The world of JavaScript frameworks is constantly changing, and there are new front-runners almost every year. That’s why the answer to which JavaScript framework is best will undoubtedly vary by the time you read this sentence!
This guide to Vue vs. React will give you the info you need to make an informed decision about which framework is best for your needs. But first, let’s check out the statistics.
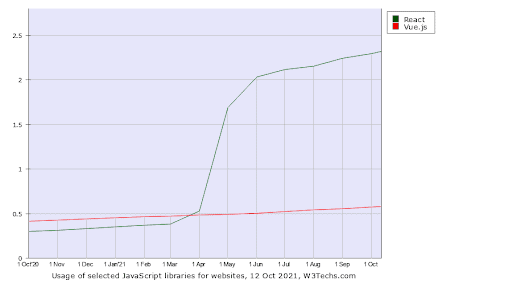
According to a recent w3.techs report, React is used by 2.3% of all websites, giving it a market share of 2.8% for JavaScript libraries.
This graph depicts the percentage of websites that use the selected technologies over time.

While JavaScript frameworks are now required for web app development, many companies and individuals debate whether to use Vue.js or React for their web development projects. This article will compare them in terms of performance, security, popularity, and other factors.
Let’s get the ball rolling!
Similarities
Vue and React are very similar and share many of the same properties and capabilities. The use of a virtual DOM is the most striking similarity.
Furthermore, both React and Vue:
- Work with any web app that already exists.
- Are component-based architectures with lifecycle methods.
- Propose a simple technique for developers to get to work rapidly.
- Have the advantage of Increased flexibility, speed, and performance.
- Provide a diverse set of libraries and tools.
- Have large and active communities.
What Is the Purpose of Using Vue?
Vue is a progressive JavaScript framework for creating user interfaces that is open-source. It supports the component-based approach to web app development, which consists of single-file components that are independent and loosely connected to allow for improved code reuse and development speed.
Advantages of Using React:
You may be aware of some of React’s features, such as the ability to create fully bespoke user interfaces, but the list of perks is far more comprehensive. Here are a few of them:
- Cost-effectiveness
- A fantastic user experience
- Popularity
- Enhancement of performance and speed
- Shortened time to market (TTM)
- SEO-friendly
Vue.js vs. React Native: A Detailed Comparison
Vue vs. React: Popularity
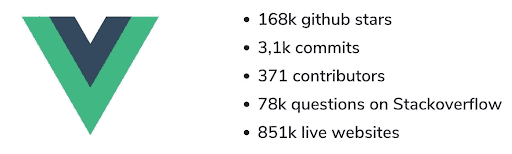
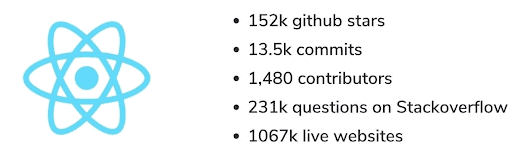
Checking how many stars a framework has in the GitHub repository is one of the most common approaches to determine its popularity. But it’s not the only measure—the kind of developers a firm wants to hire is a measure of popularity, too.

As of 2021, Vue.js has 181K GitHub stars and is the most popular JavaScript framework. React, on the other hand, is still growing, with 165K stars in second place.
According to Google Trends, firms in India were eager to hire React developers in the last 12 months, followed by Vue.

Another element to consider is the number of people who utilize each framework. BMW, TrustPilot, Vice, Adobe Portfolio, and a slew of other companies are among Vue’s users.
The BBC, Facebook, Airbnb, PayPal, Instagram, and many other well-known companies use React.
Winner: Vue
Vue vs. React: Performance

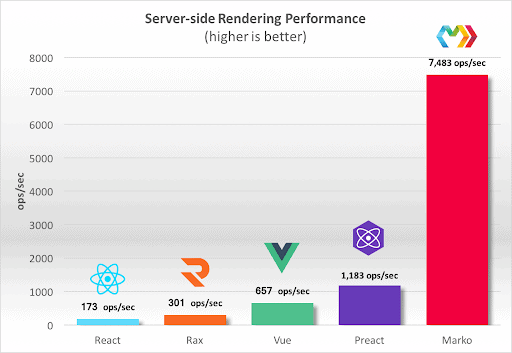
When it comes to performance, React and Vue are usually equal because they share the same elements. To boost performance rates and shorten loading times, they use slow loading and virtual DOMs.
Both frameworks provide outstanding performance, and each has its own set of advantages. Vue, for example, has a modest benefit in memory allocation and setup time, while React takes the lead at runtime.
However, there are times when there is a significant variation in performance between the two. Consider the following example:
- When a React component’s state is moderated, all elements in its subtree are re-rendered.
- In Vue, however, these dependencies are recorded, preventing wasteful re-rendering.
Vue can manage a higher frame rate than React, which can only handle one frame per second.
Winner: It’s a Tie
Vue vs. React: Scalability
When comparing Vue and React for larger apps, React outperforms Vue due to its superior scalability. Because React apps use JavaScript, you can scale them using typical code organization methods. Furthermore, component reuse improves React’s scalability.
While Vue is scalable due to its large number of versatile tools, it is primarily used in small apps, although an app’s size depends on the architecture.
Due to the dynamic architecture, you’ll need to employ Vue’s frameworks and elements to overcome scalability issues. When comparing Vue.js vs. React Native enterprise apps, React may be the better option for future app development.
Winner: React
Vue vs. React: Security
Vue.js and React have security vulnerabilities; however, Vue-based applications are slightly easier to secure than React-based apps. Nonetheless, authorizing automatic protection against XSS vulnerabilities is not possible.
To protect against security dangers and attacks, hire Vue.js developers to clean up HTML code before implementation or use external libraries.
React relies on security best practices to protect against XSS vulnerabilities, SQL injection, server-side rendering attacks, and other security threats.
Because React is so simple to use, ensuring that React applications are secure requires a great deal of technical knowledge and experience.
Winner: Vue
Vue vs. React: Documentation
When it comes to documentation, Vue is the clear winner. Vue’s website offers high quality and in-depth descriptions in various languages, and its documentation and API references are usually recognized as the best in the industry.
The documents contain clear answers to a variety of concerns and issues. However, because the Vue community is smaller than React’s, you can have a more challenging time finding the proper answers to questions not covered in the documentation.
Because React’s documentation is nowhere near as good as Vue’s, you’ll be relying on the community to help you solve problems. On the other hand, React has a large, active community and an extensive library of instructional materials.
Winner: Vue
Vue vs. React: Community Support
This is a critical component of any technology, as community guidance provides significant assistance, solutions, and tools.
Facebook built React, which it utilizes in its applications. As a result, it has a large following and an active community continually producing and maintaining new equipment.
Vue did not gain the same level of immediate popularity as React. When Vue.js was first released, many people thought it was arbitrary and were hesitant to use it.
However, Vue has witnessed significant growth and increased popularity in recent years due to the user community’s continued support.
Winner: Vue
Vue vs. React: Use Cases
Vue
As a growing framework, Vue can be integrated into an existing project in stages, depending on the project’s demands. For example, it might be used as a lightweight library to add interaction to a web app.
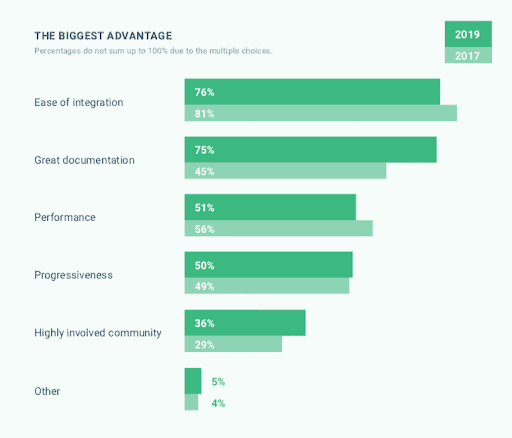
According to 76% of developers who participated in the 2019 edition of the State of Vue.js research, Vue’s most significant asset is “ease of integration.”

Vue.js also comes with superb auto-completion and features and the official Vue dev tool for debugging Vue apps.
React
Because React Native is designed for large-scale web development projects, using it for simple apps is risky. React Native’s design gradually meets in the long run, even though it simply requires standard code to get a project up and running.
Unlike Vue, React does not have an official routing or state management package. For practically anything, you’ll need to employ third-party solutions to construct complicated applications. Therefore, you can hire a Vue.js development company to get your project done on time.
Many well-known companies use Vue and React; here are some of them:


What Should You Use in 2021: Vue or React?
Each framework has its own set of advantages and disadvantages. Vue, for example, is quick and easy to use, thanks to its template and simplified syntax. React, on the other hand, allows for more flexibility in larger, more complex applications.
There is no apparent winner in this contest. The best framework is the one that fits your use case. Map your needs and requirements to the characteristics outlined in this guide to make the decision that is right for you.
