
With millions of mobile applications already present on the Google Play Store and Apple App Store, it is indeed tough for a designer to choose the right inspiration.
But have you ever wondered what hooks a user on one particular application despite the various other mobile apps available to them? Flawless user interface (UI) design and intuitive user experience (UX) design are two of the key factors.
The first impression of a mobile application is always related to UI/UX design. Hence, mobile app designers must closely track the latest and best UI/UX design trends. Here’s a glance at some of the best practices to design mobile apps in 2022.
How Can Mobile UI/UX Design Be More User-Friendly?
UI/UX design is the process of creating apps and software that can be seamlessly navigated and smoothly configured across various mobile screen sizes.
So, let’s learn more about the mobile UI/UX design best practices that will prevail in 2022.
1. Air Gesture
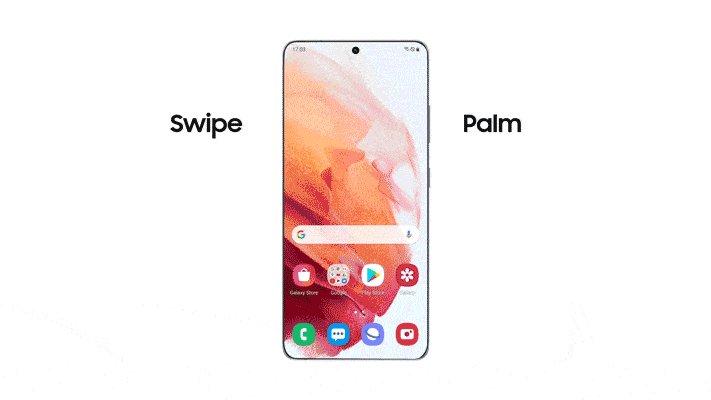
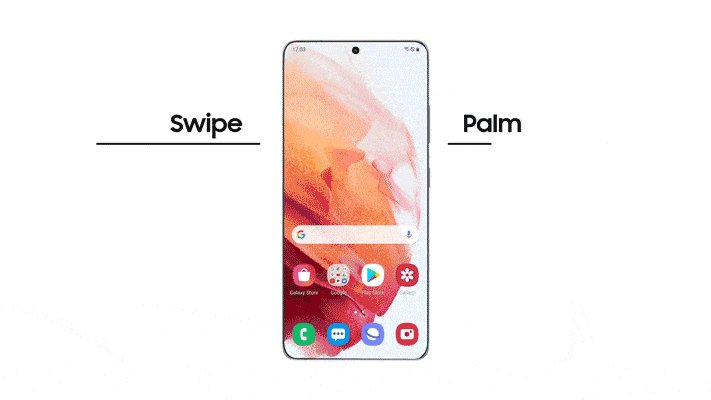
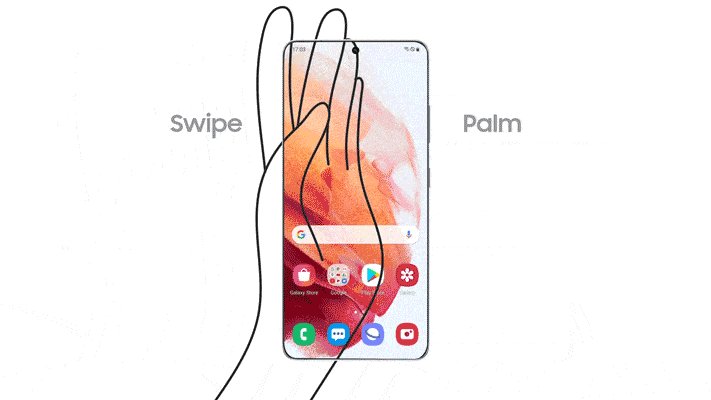
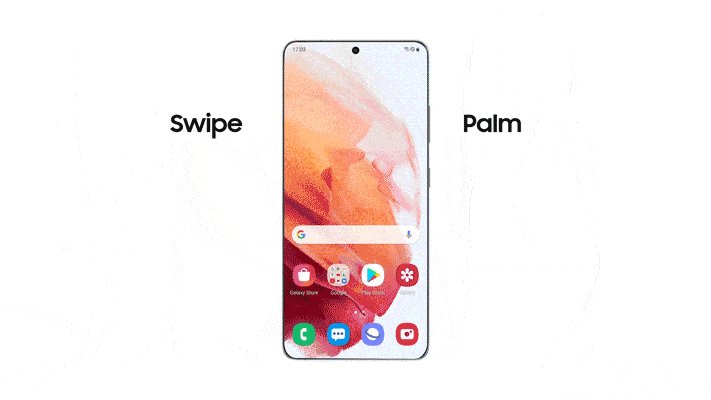
When mobile phones are integrated with amazing UX, using them becomes engaging. This example involves using body gestures to perform an action; the hand can be swiped in front of the screen to take a screenshot (as shown below).

It is quite simple to use. A lot of Android phones manufactured by Samsung, Xiaomi, Google, and other android mobile manufacturers have integrated this feature into their flagship phones.
A significant advantage of using air gestures lies in its intuitiveness. Different gestures like swiping fingers left and right or up and down are integrated for controlling various navigation on the device. In short, gestures are here to stay.
2. Scrollytelling
That’s not a typo—you’re reading it right! Scrollytelling is a fusion of ‘scrolling’ and ‘storytelling’, wherein designers use techniques such as parallax scrolling to eliminate the monotony of static images.

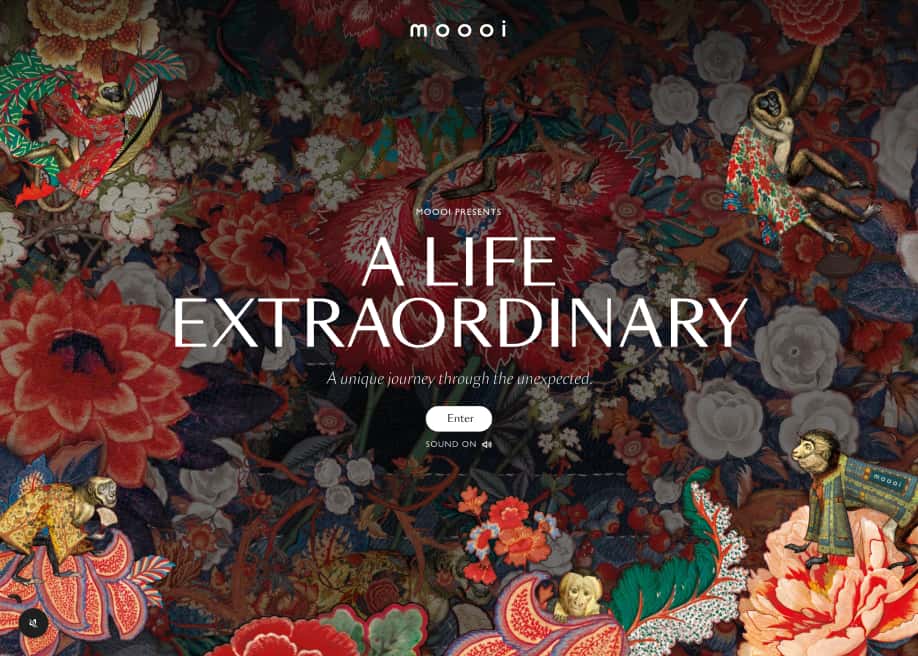
The dynamic interaction of text, audio, and visuals creates a rhythmic flow. Moooi is one such example that uses parallax scrolling. The effects on the website give a pleasing visual tour as if the contents are exhibited in a museum.
3. The Rule of Thumb
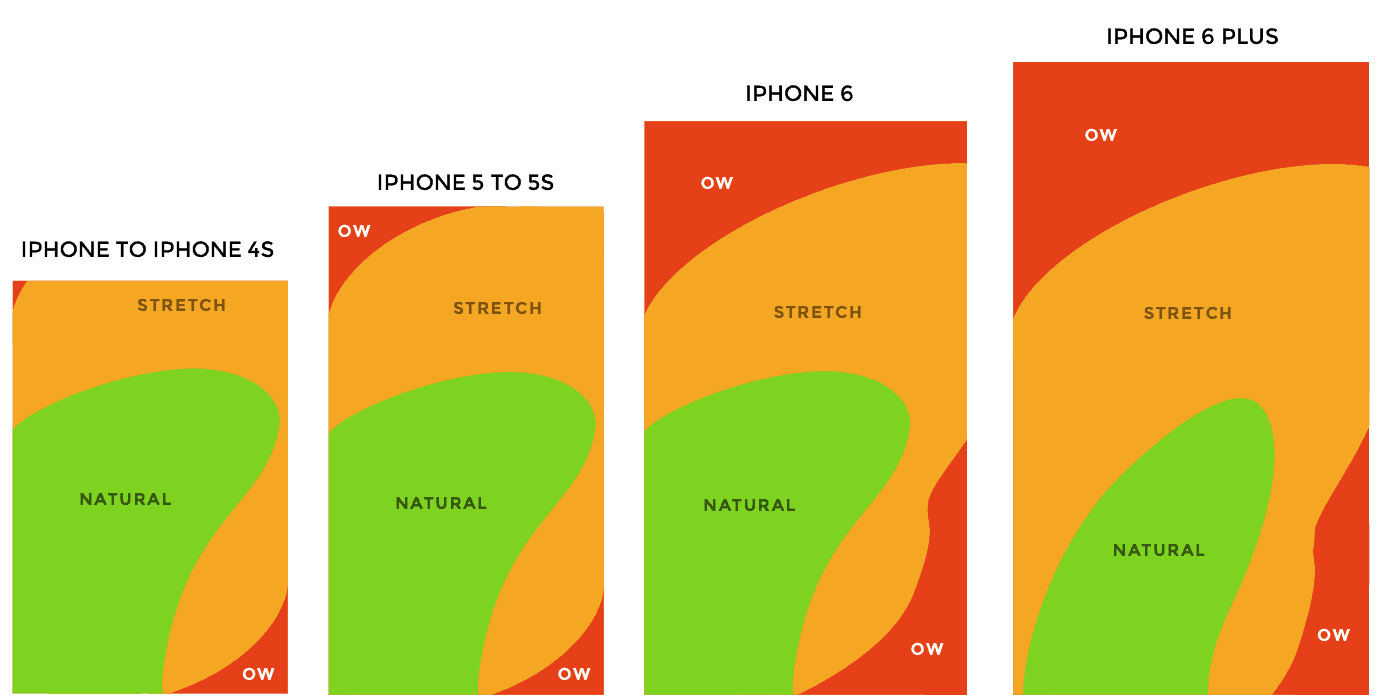
When the UI design ideas are boggling your mind, and you don’t know where to begin, pay attention to the thumb zone. Many mobile users operate their devices single-handedly, with a vast majority using one thumb.
The ‘thumb zone’ is the area of the screen where your thumb can easily reach for scrolling, swiping, and reaching tab bars.

The heatmap above clarifies the natural positioning of the thumb along with “ow” and “stretch” zones. You can see that the percentage of the area of reachability decreases with increasing mobile screen sizes.
4. Voice Search
“Hey Alexa, play MONTERO by Lil Nas X!”
People often use voice commands to simplify their search or when they want to take a break from typing.
Voice search shows the result just by the individual’s voice command. The feature of voice search was integrated after heavy user research by brands.
Although it was introduced a decade ago, people became familiar with its convenience more recently. Hence, voice search is a fresh addition to the list of UX design best practices. Several e-commerce websites and mobile applications have integrated the feature for consumers to use.

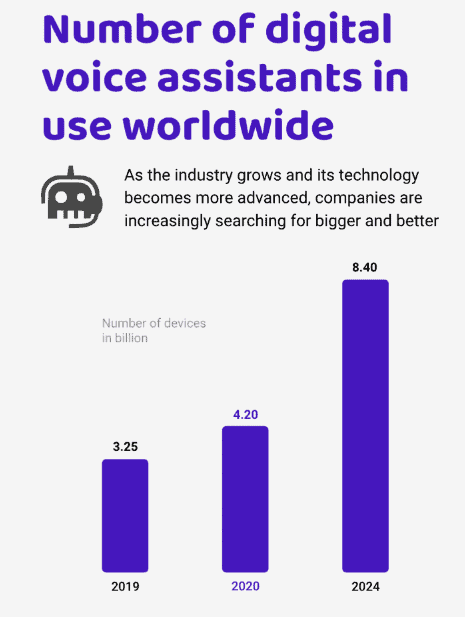
The graph predicts the expected growth of the use of voice assistants across the globe. By 2024, the number of users is projected to rise to 8.4 billion!
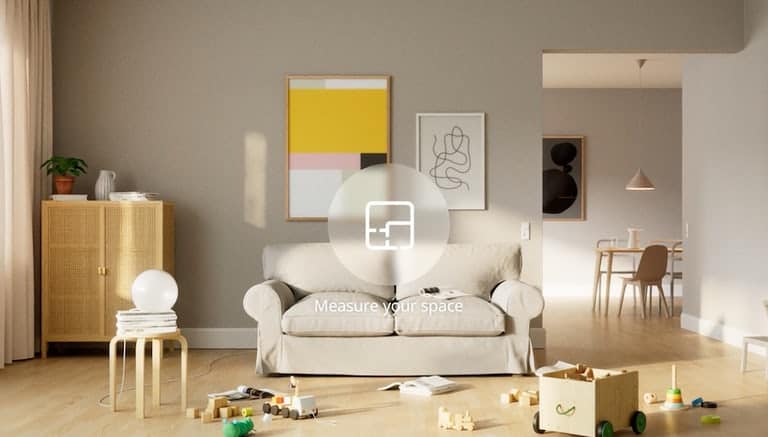
5. Virtual Reality
Virtual reality (VR) is a technological revolution. Globally renowned brands like IKEA, Apple, and BMW have integrated VR for a surprisingly seamless experience for their consumers.

This is because the VR market is expected to grow from five billion to 12 billion dollars by 2024. Previously, the IKEA app allowed its users to place their furniture virtually. But with the new update, users can capture the whole room plan and redesign it accordingly.
6. Emotive Interaction
Humans are emotional beings. Injecting emotion into mobile applications is a clever mobile UI design trend. Many brands like Duolingo and MailChimp have been using this trend in their respective applications.

Animations and other visual effects, like the ones you see above, mimic human interactions. Similarly, Duolingo has characters that applaud the user when they complete a task and reward them with points.
7. Concise UX Writing
If users are not able to find what they are looking for, they’ll simply exit the app. So, how can we avoid this? The answer lies in microcopy—the tiny bits of copy on buttons and input fields that guide users through their experience within an app.
Microcopy is a vital aspect of mobile UX design—if the microcopy does not guide the user seamlessly through the application, they will find the experience frustrating. Put simply, instead of decorating the content with fluff, it is always better to deliver the message as concisely and informatively as possible.
Google stated that their engagement rate rose by 17% when the microcopy was revised from “hotel rooms” to “check availability” for better reservation results. Even the smallest copy matters in UI/UX design!
Bonus Tips
Read on for a few extra tips to avoid committing design blunders!
- Avoid aimless revamping
When you do not have a clear goal for injecting something new into the app’s UX design, abort the mission! Your needless update may have the opposite effect you want; you may shock the user instead of delighting them.
- Don’t forget to prototype
Another blunder that you must steer clear of is not performing adequate testing. Multi-stage tests on an app ensure that you are heading in the right direction. Never skip the prototyping stage!
- Keep it simple
It is always better to declutter instead of stuffing unneeded elements into the design. If you think there is something that can be removed from the design without sacrificing functionality, remove it.
That’s All, Folks!
You now know all the latest UI/UX design trends that will prevail in 2022. These modern trends are about creative scrolling, visualizing the data, and offering a seamless experience to users. However, keep in mind the UX design blunders that are mistaken for trends.
All these trends will work for mobile app designers; however, you must figure out the proper requisites for the business and users before implementing the changes. Now, go forth—the world of UI/UX design awaits!
