
As soon as the app was launched, it asked her to sign up for an account, give her location, enable push notifications, go through the entire tutorial, and so forth in order to onboard. In other words, she was asked to do all the unnecessary things except using the app in one go.
It doesn’t matter how resourceful the app is if she never gets to use it. To most users, it takes only about one second to form the first impression that determines whether they are going to stay or not. According to growth guru Andrew Chen, about 77% of users abandon an app within the first three to seven days of installing it. And that is one of the reasons why user flows are so vital for mobile app development.
In this post, I’ll share with you all you need to know about the user flow: what it is, how it works, and how to make sure your app is optimized for its intended users.
What Is a User Flow and how Does It Work?
User flows lay out the roadmap a user might take when they switch screens or try out particular features of an individual mobile application or the app itself for the first time. A user flow is crucial for a successful app. In fact, the effective implementation of a user flow design in your app could bring you heavy sign-ups and lower bounce rates.
Many people might think of user flows as an unneeded, secondary process. However, in reality, a user flow is an actual, foundational outline that soothes the user onboarding process and later experience in the most ideal way.
User flows are like a picture map. They consist of steps—from where a user gets started with the app until the desired goal is achieved. These steps guide users through different features and screens. Let’s understand how it works with the help of an example.

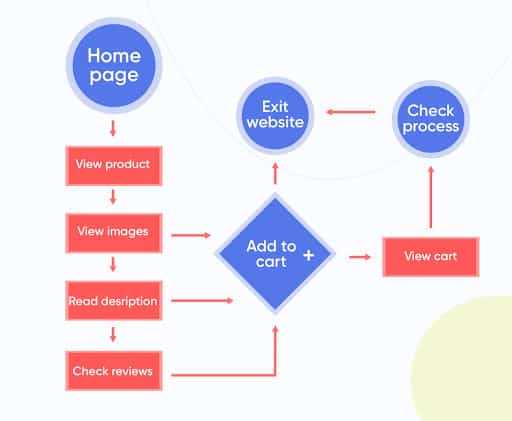
Let’s say a user downloads an eCommerce app to buy a new pen. The user flow diagram would be used here — during the development phase, and it could look like the diagram above indicates. In more detail:
- The user installs the app and gets started with it.
- The app opens and welcomes the user.
- They go to the homepage.
- They scroll through “view product” and then images.
- The user scrolls down through the details to learn more about the product, or they can add it to the cart. They are able to choose either one.
- If they intend to buy the product, “add to cart” is tapped, then “view cart,” and then comes the “check process.” Now the user will either make the purchase or “exit the website,” as shown in the picture above.
That is how user flow works. If I use an analogy, it’s a blueprint of a clothing store, where A counter leads to B and B to C. Some counters are meant for a one-time visit, while others aren't. And people will walk on to shop around, almost like how a new user would use the app to make their first purchase.
The right implementation of User Flow Diagrams (UFDs) and technology stack during app development can take the development process even further. Let’s dive into it and understand the importance of user flow for app development.
Why Are User Flows Important for App Development?
A user flow defines the pathways a user may take while using the app. Therefore, they are important in app development, especially when there is an MVP (Minimum Viable Product) involved.
Less Time in Redesigning the Product
Coding an app from scratch and then re-coding an already built version is not the best way to begin with an MVP. However, it becomes much easier to revamp the code or recode as per your client's requirements if a user flow diagram has been taken into consideration from the beginning.
Designing a UFD will allow you to backtrack and revise code and also change UI/UX features anytime. Furthermore, various potential problems can be spotted and prevented in the early stages of development.
Keeps Everything Lined Up
Mobile app development is not a one-person job. It takes an entire dedicated team of experts to deliver a single promising app, and during that period, the app itself passes through many hands, which may devastate the app if it lacks a user flow. Let me tell you how.
Suppose a dating app is being developed, and the developer believes it should have the functionality for users to find a partner using their registered mobile number. The developer imagines the number would be stored in the database by the backend guy. The database is created, and, somehow, the backend developer enables users to sign up or log in to their accounts via registered email address and password, but no mobile number.
In that case, neither is the number asked for nor is it registered. So, when there is no registered mobile number, there is zero possibility for users to find someone using it. As a result, the final compiled version would be buggy or totally devastated.
User flows would have worked like a charm in this scenario. They remove such accidental assumptions and ensure everyone is on the same page. This way, creators can keep themselves focused on delivering a promising app instead of finding and resolving glitches that may occur from time to time.
More Than a Prototype
Though prototypes imitate the final outcome, the user flows show all the possibilities immediately in one frame. Once you have a distinctive user flow at your disposal, the developer or UX team can get started with it anytime as per their schedules. So here, we have complete flexibility and no more waiting for a team to initiate the process.
Often, a certain feature in an app could become more complicated in future updates than initially thought. Such features need to be reexamined cautiously without deteriorating the user experience. A user flow can help in that, too. It can reveal the location of that feature even if the pathway is too complex.
Go With the Flow for a Successful App
A user flow in app development matters the most these days. With so many options to choose from, users now no longer have to navigate through the app. A perfectly designed user flow reduces the abandonment rate significantly by keeping users engaged. So whenever you think of developing an MVP or mobile app, take a moment to design its UFD first.
